참고 자료: 인프런 강의 -처음 만난 리액트
[무료] 처음 만난 리액트(React) - 인프런 | 강의
자바스크립트와 CSS 기초 문법과 함께 리액트의 기초를 탄탄하게 다질 수 있습니다., 깔끔한 강의자료, 꼼꼼한 설명으로쉽게 배우는 리액트 강의입니다. 👨🏫 리액트의 세계로초대합니다 💫
www.inflearn.com
List란?
- array로 구성되어 있음
- array란? js 함수로 변수나 객체들을 하나의 변수로 묶어 놓은 것
- Key: 각 객체나 아이템을 구분할 수 있는 고유한 값. 즉, 아이템을 구분하기 위한 고유한 문자열
1. 여러 개의 component를 렌더링하기
이때 map()이라는 함수를 사용하는데,
map 함수는 배열에 어떤 처리를 한 뒤 그것들을 매핑하여 리턴해주는 함수이다.
코드예시로는
const doubled = numbers.map((number)=> number*2);
다른 코드 예시로는
const numbers=[1,2,3,4,5];
const listItems =numbers.map((number) =>
<li>{numbers} </li>
);
ReactDOM.render(
<ul>{listItems} </ul>,
document.getElementById('root')
)이렇게 numbers라는 배열이 있으면
listItems라는 객체를 만들어 map함수를 적용시켜 numbers를 li태그에 하나씩 넣어주는 결과를 리턴해줌
그렇게 한 후 reactDOM에 렌더링 해주기
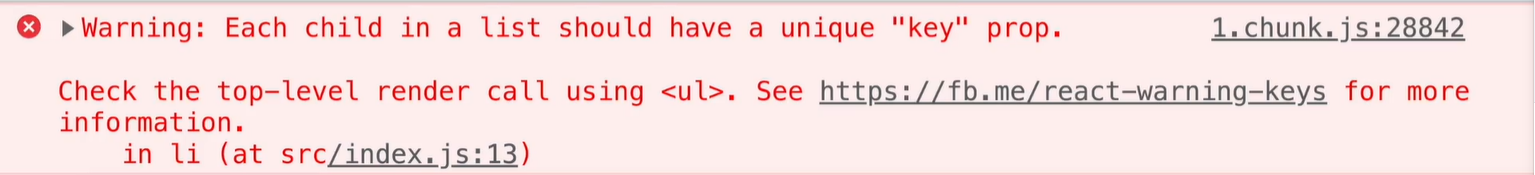
하지만 이 코드에서는 에러가 발생한다.

그렇다면, 리스트들에게 key 값을 부여해보자!
다시 리마인드,
key란?
아이템을 구분하기 위한 고유한 문자열
key 값은 꼭 다 다르게 안해도 되고
같은list 안에서만 element들의 고유한 값을 지니면 된다.

고유한 키 값 충족시키기
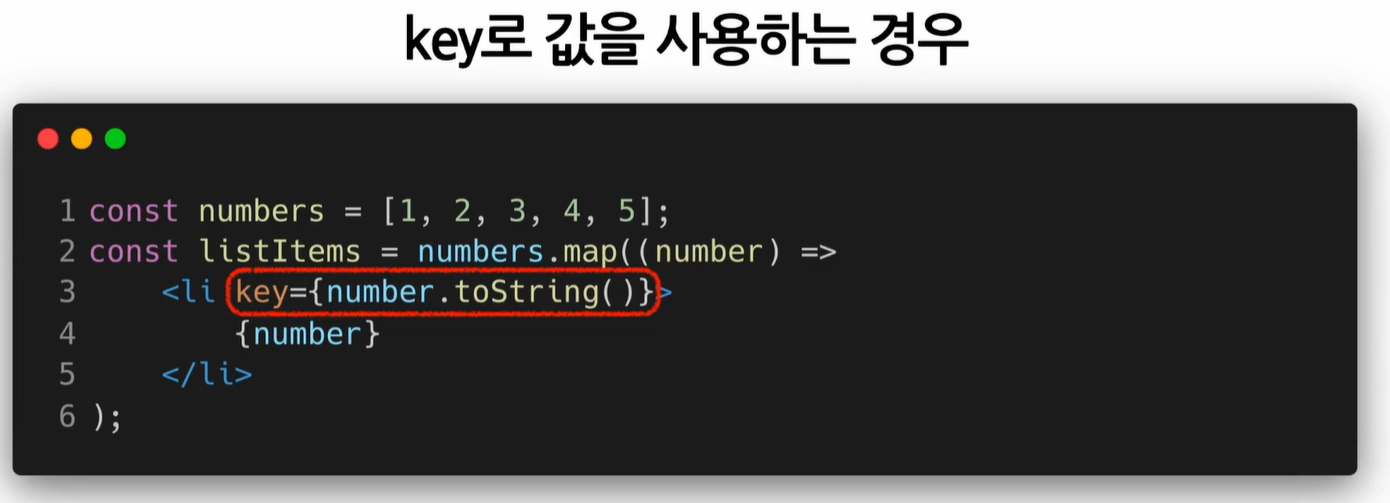
1. 일반적으로

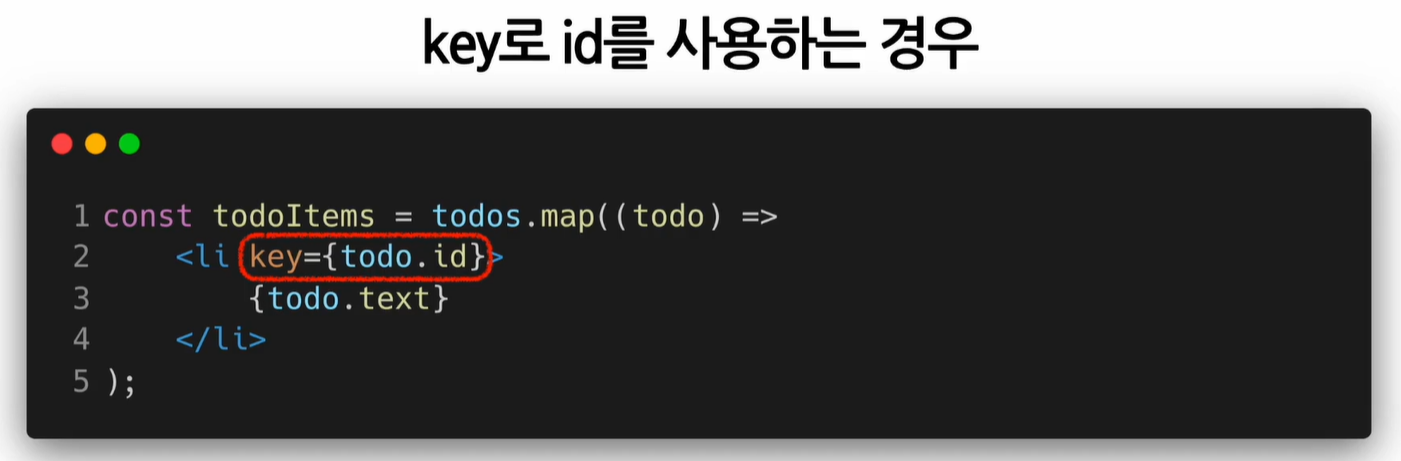
2. 또는 아이디를 사용해도 된다.

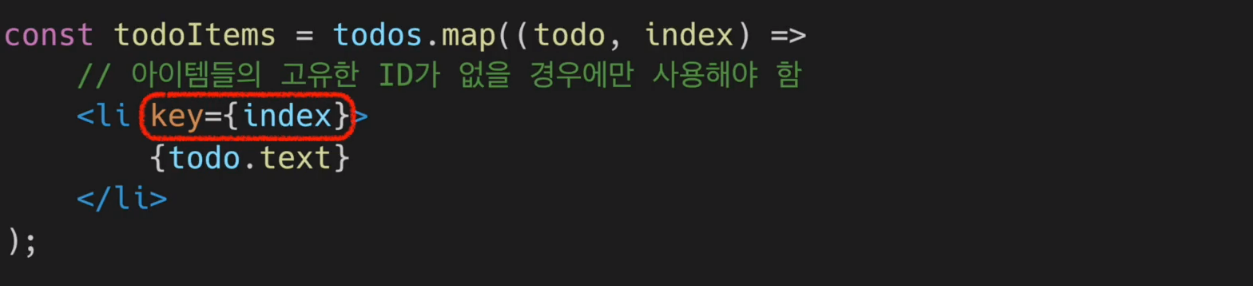
3. 또는 인덱스 함수 사용하기 -> 하지만 이 경우는 아이템들의 고유한 아이디가 없을 경우에 인덱스 사용하자, 지양하자!

결론,
"map() 함수 안에 있는 element는 꼭 key값을 사용하자! "
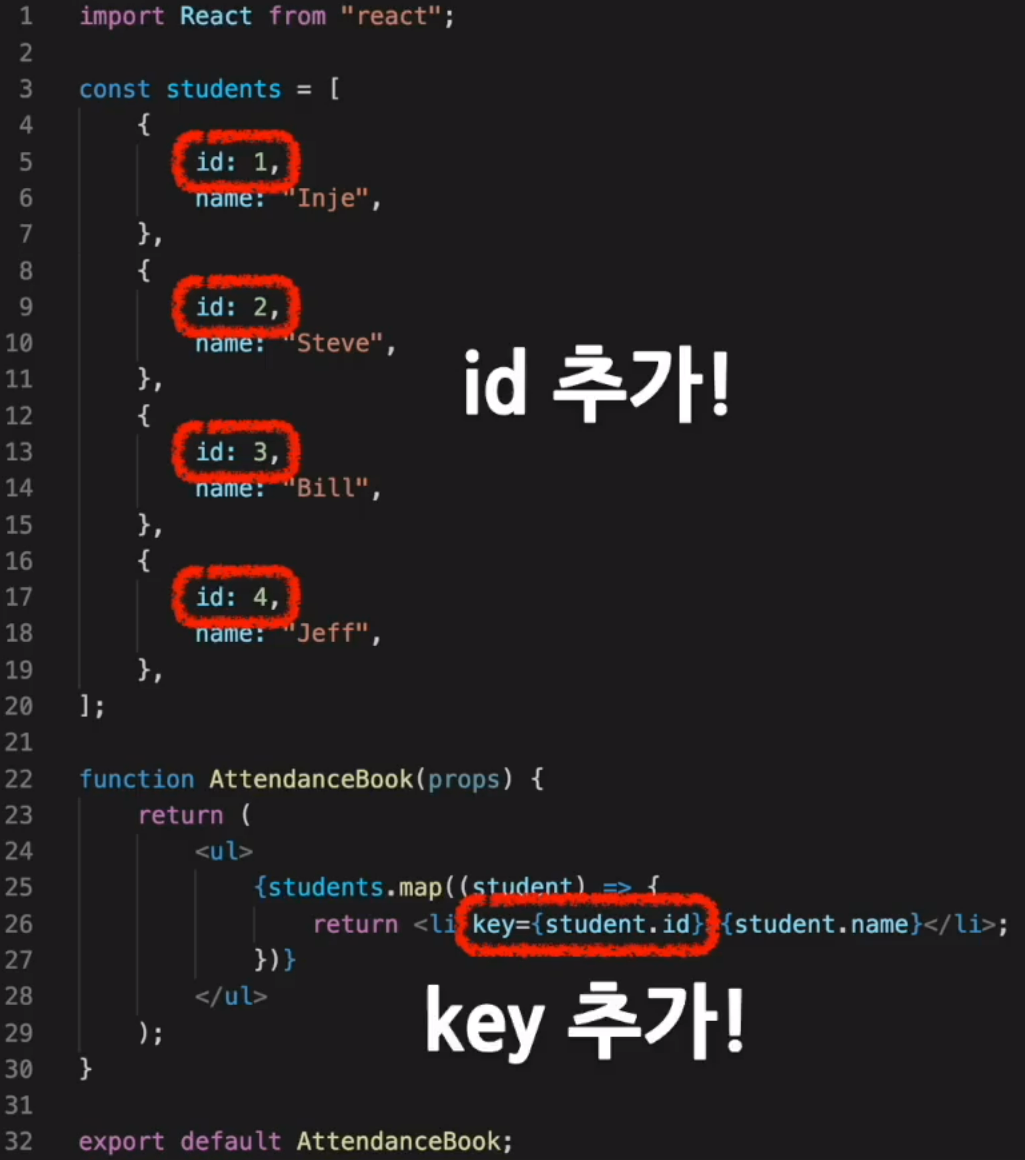
실습예시) 출석부 리스트 출력하기

주의할 점은,
리스트 배열에 꼭 key 값을 부여해주기
여기서 키값은 학생들의 아이디임
'React의 고수 🟢' 카테고리의 다른 글
| 리액트 - element (0) | 2023.09.24 |
|---|---|
| 리액트 -JSX (0) | 2023.09.24 |
| 리액트 - forms (0) | 2023.09.23 |
| 리액트 -Conditional Rendering (0) | 2023.09.21 |
| 리액트 -Hook (0) | 2023.09.21 |



