참고자료: 인프런-리액트강의
[무료] 처음 만난 리액트(React) - 인프런 | 강의
자바스크립트와 CSS 기초 문법과 함께 리액트의 기초를 탄탄하게 다질 수 있습니다., 깔끔한 강의자료, 꼼꼼한 설명으로쉽게 배우는 리액트 강의입니다. 👨🏫 리액트의 세계로초대합니다 💫
www.inflearn.com
Conditional Rendering: 조건부 렌더링
true면 버튼 보여주고, false 버튼 가리기

true면 UserGreeting, false면 GuestGreeting -> 이게 바로 조건부렌더링
참고로,
Truthy: true는 아니지만 true로 여겨지고,
falsy: false는 아니지만 false로 여겨짐
-엘리먼트 변수
컴포넌트로 생성된 리액트 엘리먼트

컴포넌트로 생성된 리액트 엘리먼트다.
엘리먼트로 만들어 조건부렌더링에 사용할 수 있다.
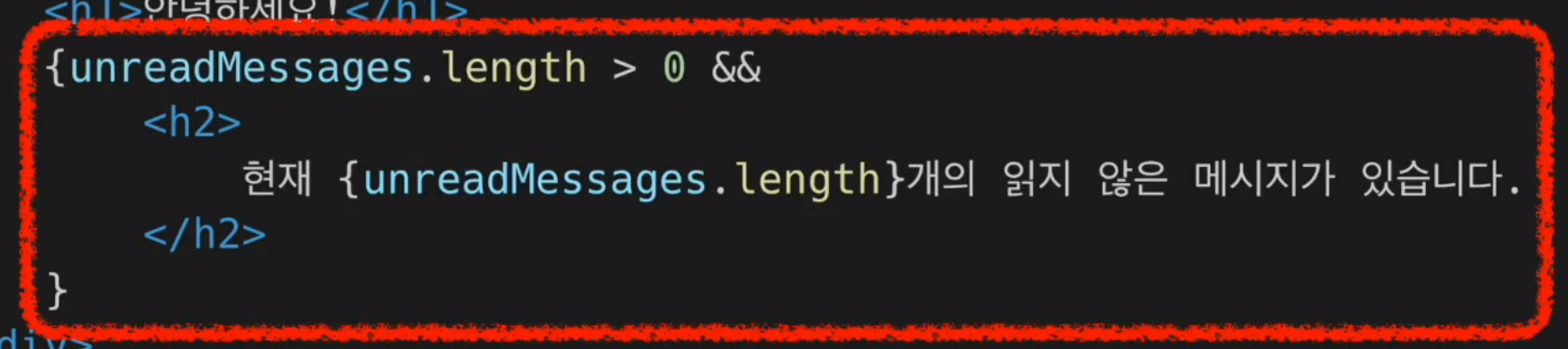
- 인라인 컨디션: 조건문을 코드안에 집어넣기
true && expression -> expression
false && expression -> false
true일 경우,

unreadMessage.length>0이 참이니까
h2 태그 안의 expression가 출력됨
반대로

count가 0이 아니면 false
그러면 <div> 0 </div> 로 출력 됨 (false&&expression -> false)
- inline if-else : ? 연산자 사용
condition ? true : false


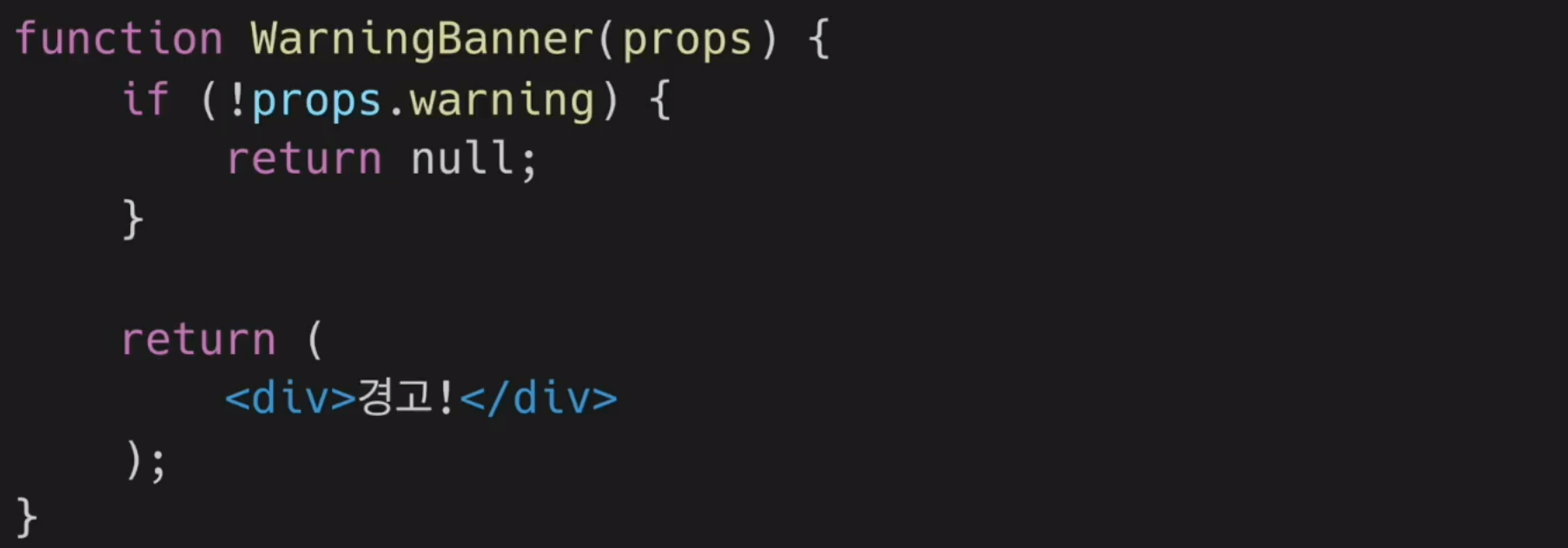
- 컴포넌트 렌더링 막기

props.warning이 false면 null
true면 경고 메세지 뜨게 하기
'React의 고수 🟢' 카테고리의 다른 글
| 리액트 - element (0) | 2023.09.24 |
|---|---|
| 리액트 -JSX (0) | 2023.09.24 |
| 리액트 - forms (0) | 2023.09.23 |
| 리액트 - List and Keys (0) | 2023.09.23 |
| 리액트 -Hook (0) | 2023.09.21 |



