참고자료: 인프런-리액트강의
[무료] 처음 만난 리액트(React) - 인프런 | 강의
자바스크립트와 CSS 기초 문법과 함께 리액트의 기초를 탄탄하게 다질 수 있습니다., 깔끔한 강의자료, 꼼꼼한 설명으로쉽게 배우는 리액트 강의입니다. 👨🏫 리액트의 세계로초대합니다 💫
www.inflearn.com
form이란?
양식, 사용자로부터 입력을 받기 위해 사용되는 것
여기사 html의 폼과 리액트의 폼은 좀 차이가 있다.
html 폼은 사용자의 입력을 제어할 수 없음
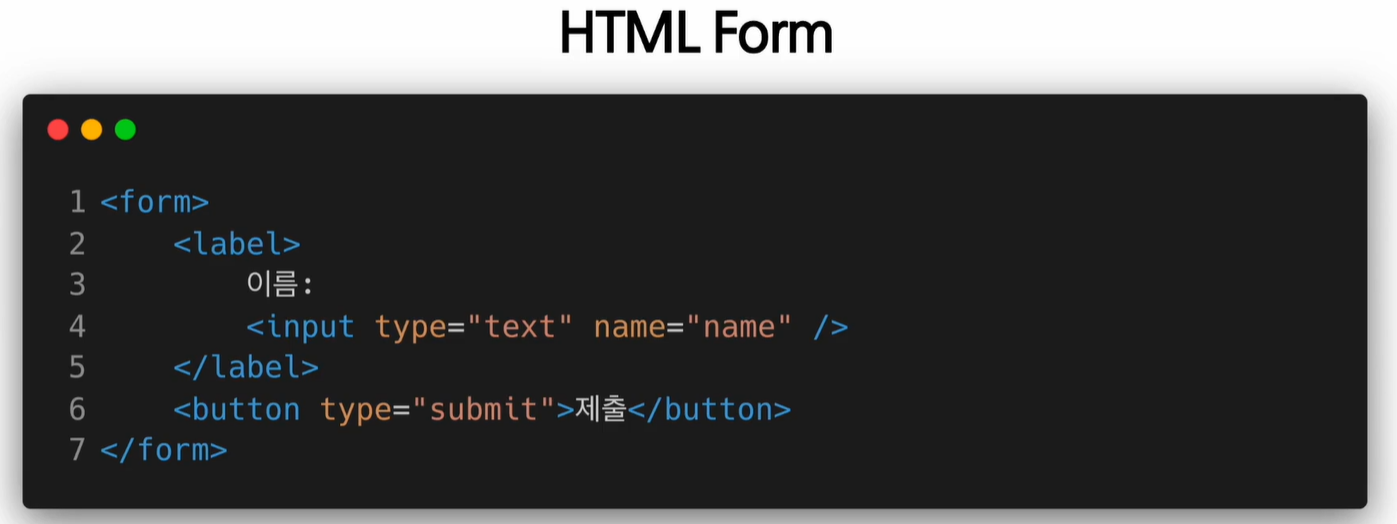
1. form

이 예시 코드만 봐도,
단순히 type, name만 적용되지 이것이 사용자의 입력값을 제어할 수는 없다
하지만, 리액트에서는 사용자의 입력 값을 제어할 수 있다. -> controlled component
즉, component element란 값이 리액트의 통제를 받는 input form element
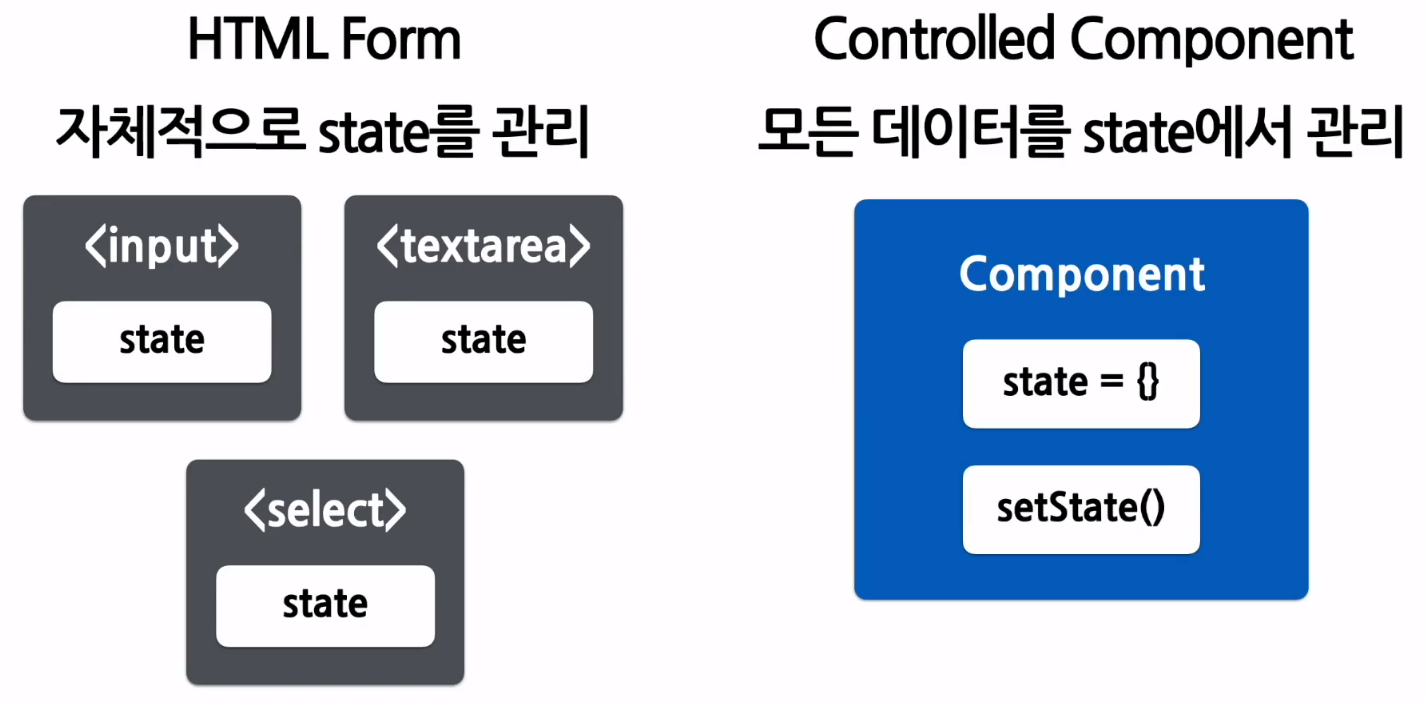
다시 한번, html과 리액트 폼을 비교 분석해보자

html에서는 각 element가 각 state를 관리하게 된다. 이러면 자바스크립트를 통해 각각의 값에 접근하게는 쉬운 일이 아니다. 하지만 리액트에서는 컴포넌트 안에 state에 모두 관리하게 됨 또, state 값을 변경할 때는 setState값에 의해 변경된다.

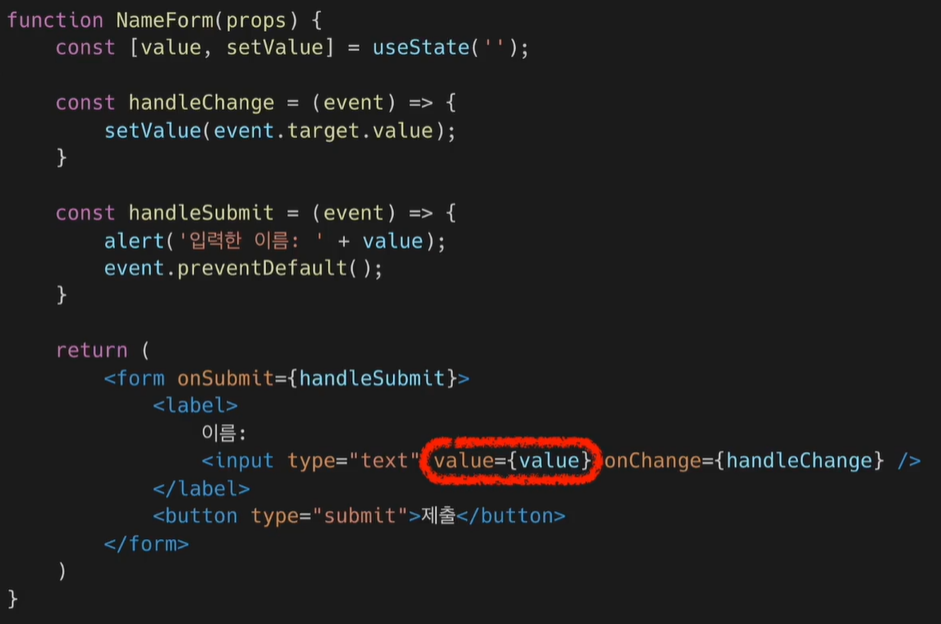
이 함수를 보면 value 값에 리액트 컴포넌트 state에서 값을 가져다 넣어주는 것 그래서 state의 값이 input에 넣어주게 되는 것!
또, 입력 값이 변경되었을 때 적용되는 onChange에 handleChange함수가 호출된다. handleChange함수에서는 setValue 함수를 사용하여 새롭게 변경된 값을 value라는 값에 적용시킨다. 또, 참고로 handleChange의 첫번째 파라미터인 event 객체를 나타낸다. event.target은 현재 event가 나타내는 타겟을 의미하고, event.target.value값은 해당 이벤트 타겟의 value값을 의미한다.
즉, 이 코드를 통해 리액트에서는 사용자의 입력값을 직접 제어할 수 있음을 나타낸다. 여러개의 값을 원하는대로 조정이 가능하다.
2. 다양한 form 태그
1) textarea 태그 : 여러 줄에 걸쳐 긴 텍스트를 입력받기 위한 html 태그
<textarea>
안녕하세요. 지금은 리액트를 배우는 중입니다.
</textarea>이런 식으로 ㅎㅎ
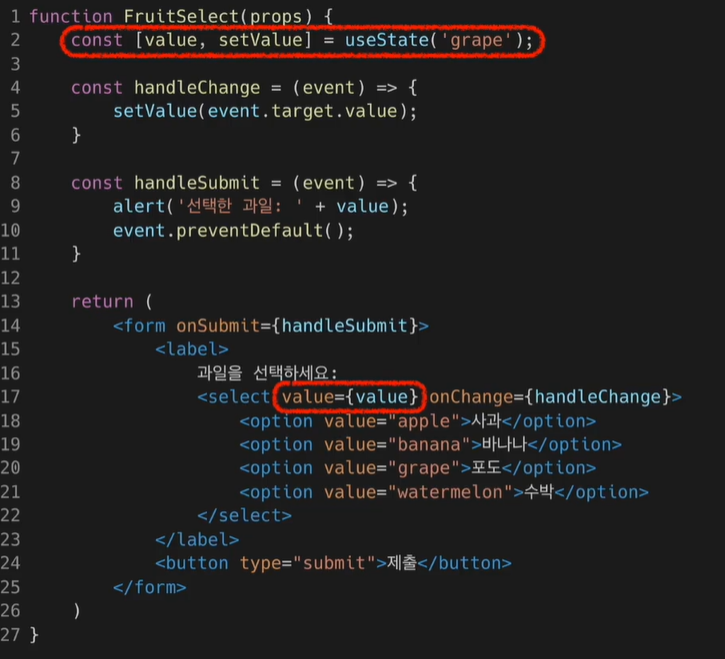
2) select 태그: drop-down(여러가지 목록 중 하나를 선택할 수 있는 목록) 목록을 보여주는 html태그

이런 식으로 드롭다운에서 하나의 옵션을 선택할 수 있는 form 함수
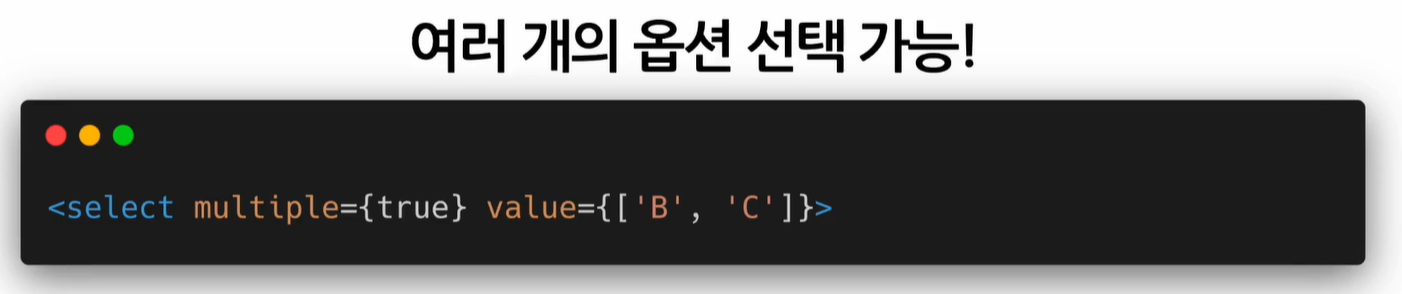
이런 식으로 여러개의 옵션을 선택할 수 있는 것도 가능하다

3)file-input 태그: 디바이스 저장장치로부터 하나 또는 여러개의 파일을 선택할 수 있게 하는 html 태그

참고로 이 태그는 uncontrolled component로 값이 리액트의 통제를 받지 않는다.
3. 참고
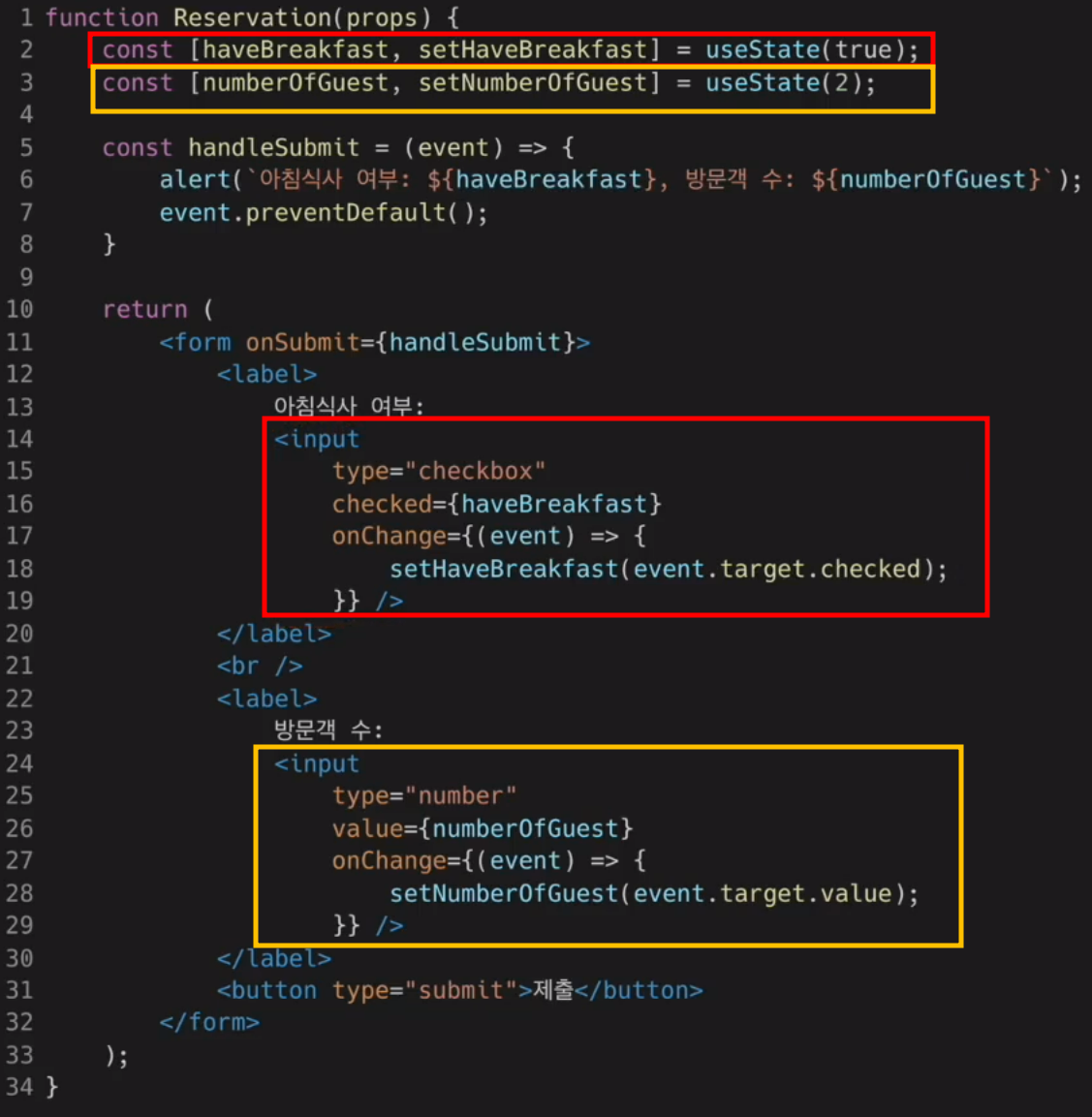
1) 만약, 하나의 컴포넌트에서 여러개의 input값을 적용시킬려면 어떻게 해야 할까
그럴땐, 여러개의 state를 사용하여 각각의 입력에 대해 사용한다. -> multiple input

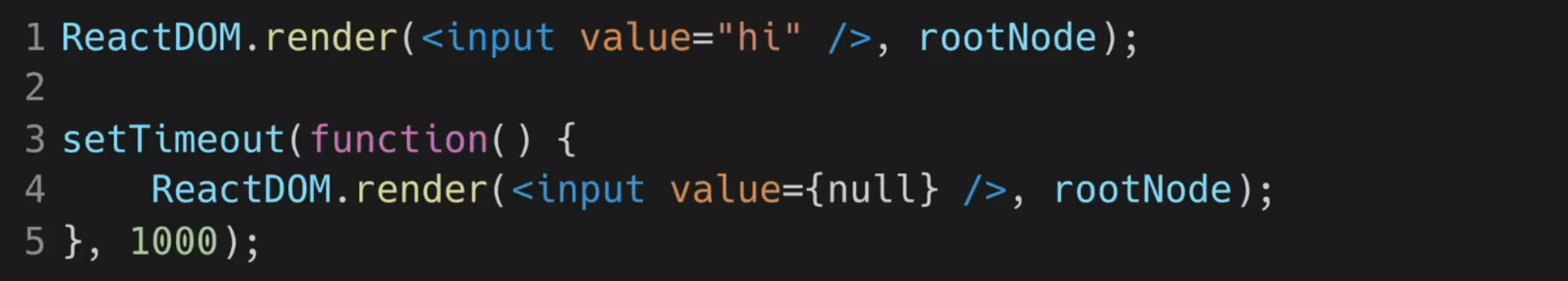
2) 또는 value 값을 넣되, 값을 자유롭게 수정할 수 있게 하려면 -> input null value

이렇게 코드를 짜면 처음에는 hi라는 벨류값이 정해져 있다가
1초 뒤에 value 값에 null이 넣어지면서 사용자가 자유럽게 input 값을 넣을 수 있도록 할 수 있다!
'React의 고수 🟢' 카테고리의 다른 글
| 리액트 - element (0) | 2023.09.24 |
|---|---|
| 리액트 -JSX (0) | 2023.09.24 |
| 리액트 - List and Keys (0) | 2023.09.23 |
| 리액트 -Conditional Rendering (0) | 2023.09.21 |
| 리액트 -Hook (0) | 2023.09.21 |



