참고자료: 인프런-리액트강의
[무료] 처음 만난 리액트(React) - 인프런 | 강의
자바스크립트와 CSS 기초 문법과 함께 리액트의 기초를 탄탄하게 다질 수 있습니다., 깔끔한 강의자료, 꼼꼼한 설명으로쉽게 배우는 리액트 강의입니다. 👨🏫 리액트의 세계로초대합니다 💫
www.inflearn.com
Hook
component는 function component와 class component로 나뉜다.
class component는 생성자에서 state를 정의하고, setState() 함수를 통해 state를 업데이트를 할 수 있으며,
LifeCycle methods를 제공해준다.
하지만! function component에서는 이것들이 불가능! 불가능한 걸 가능하게 해주는 함수가 바로 Hook이다.
hook에는 state관련 함수, lifecylcle함수, 최적화함수 와 관련된 것들이 속해있다.
1. first
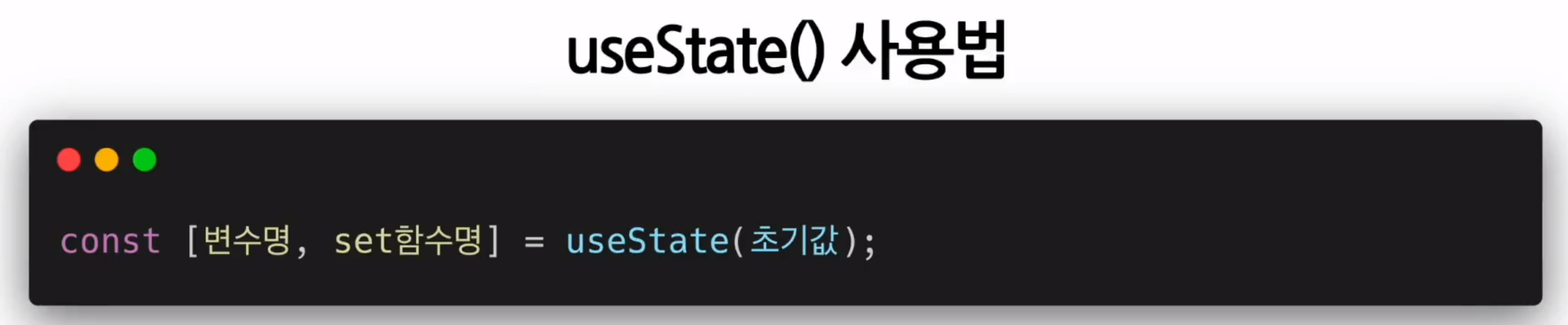
1) use State 함수
State를 사용하기 위한 Hook

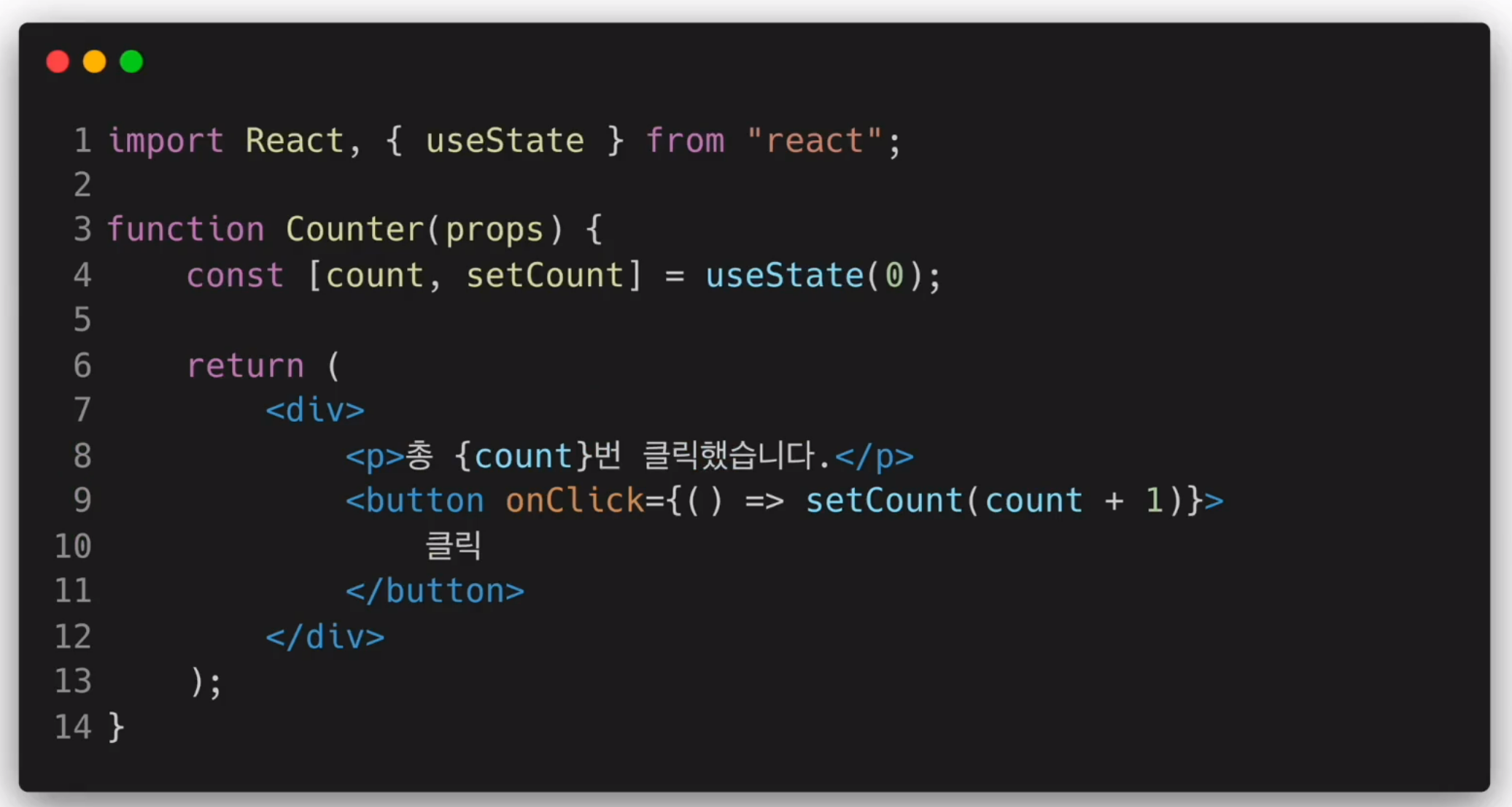
예시

의존성 배열이 없으면 DOM이 변경된 이후에 실행하라! 매번 렌더링 될 때마다 실행됨
브라우저 API를 사용해서 document의 title업데이트 할때마다 됨
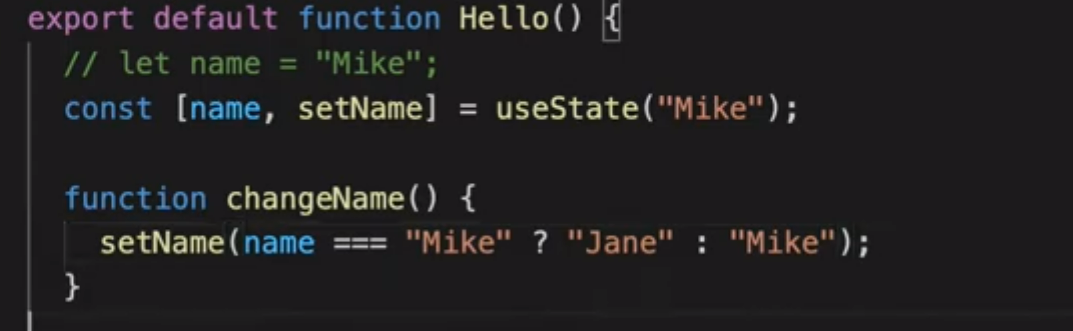
다른예시

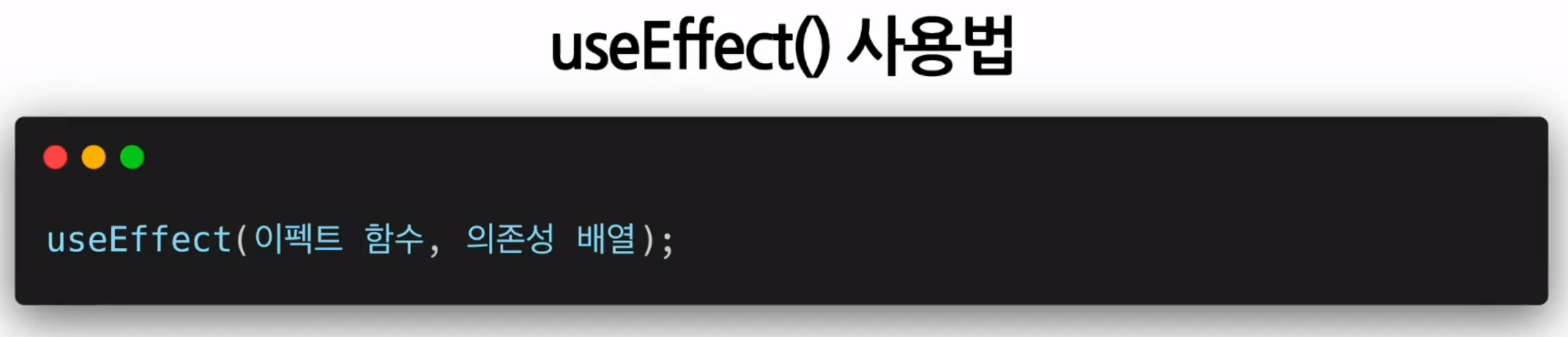
2) useEffect 함수
side effect(부작용이라는 뜻이 아니라, 효과/영향)를 수행하는 Hook (생명주기와 비슷한 함수)
다른 컴포넌트에 영향을 주며 렌더링 중 작업완료가 되지 않는다.



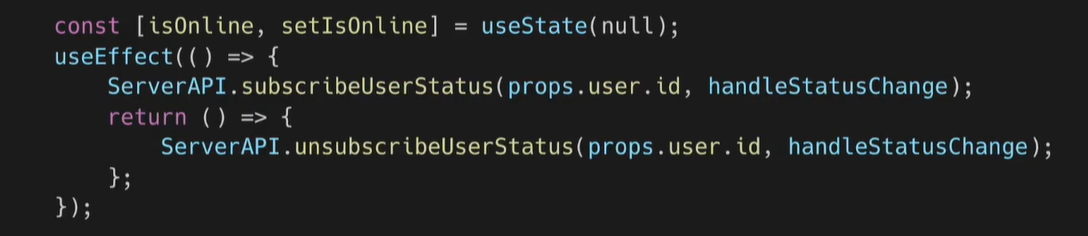
예시

생명주기와 비슷하다
return 후에 나오는 그 다음 줄이 컴포넌트가 unmount 될 때 호출되는 코드!
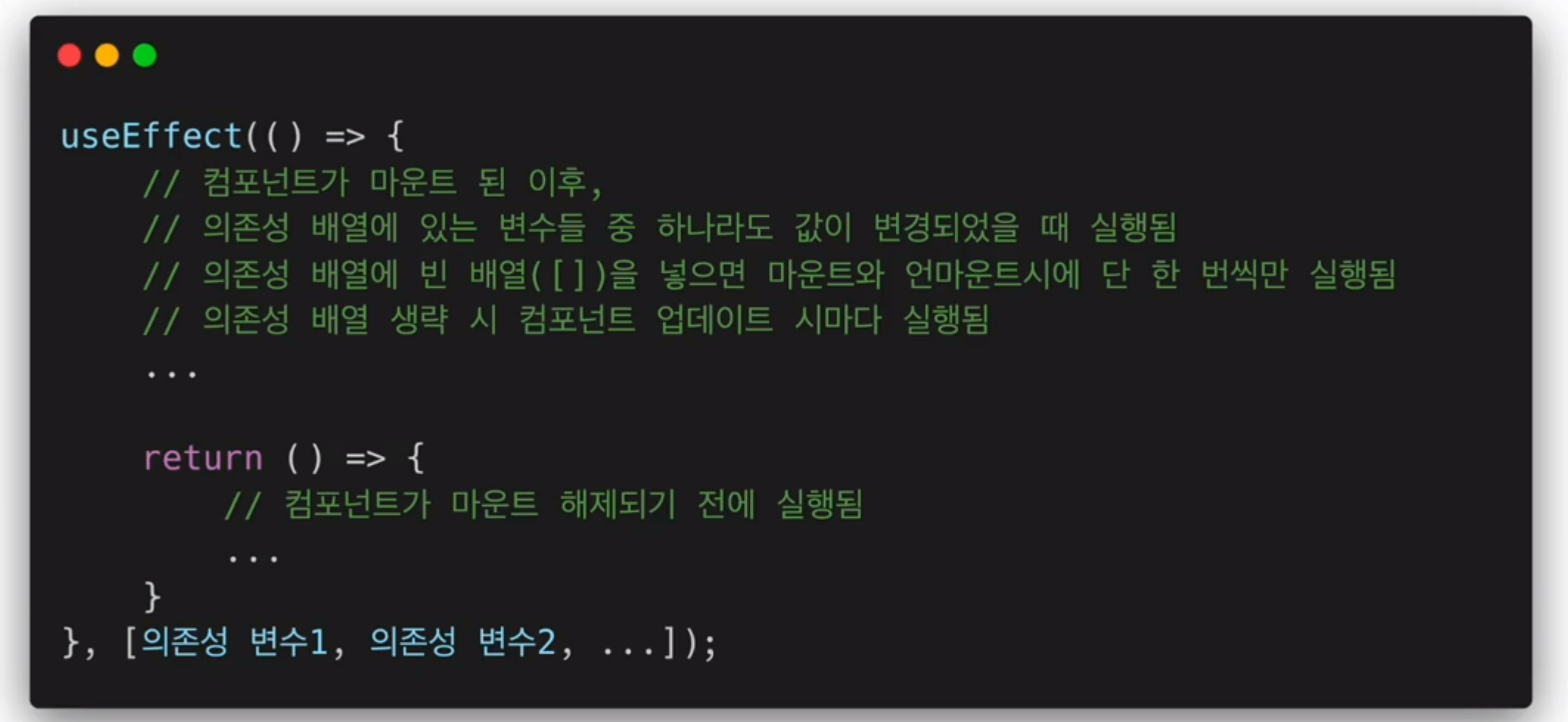
useEffect함수
//컴포넌트가 마운트된 이후,
//의존성 배열에 있는 변수들 중 하나라도 변경되었을 때 실행
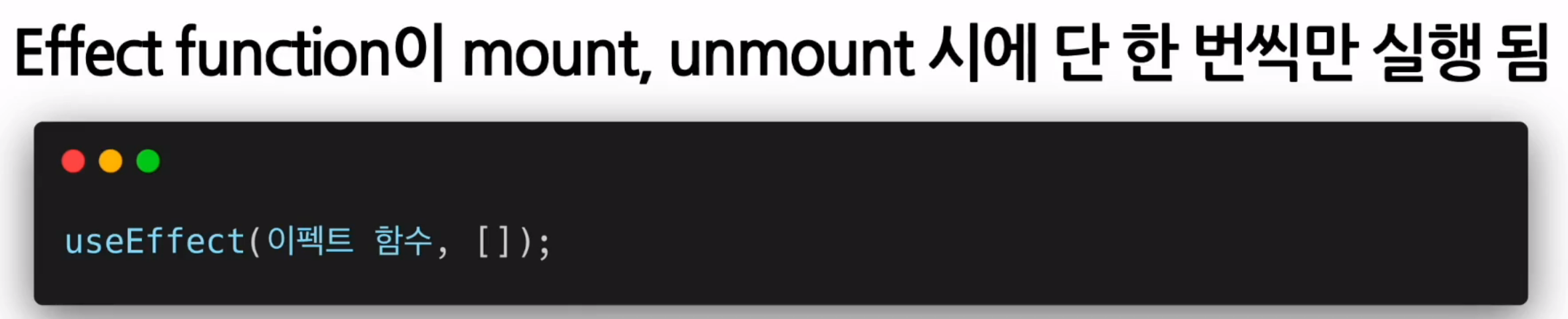
//의존성 배열에 빈배열 [ ] 을 넣으면 마운트/언마운트 될 때 한번씩 실행
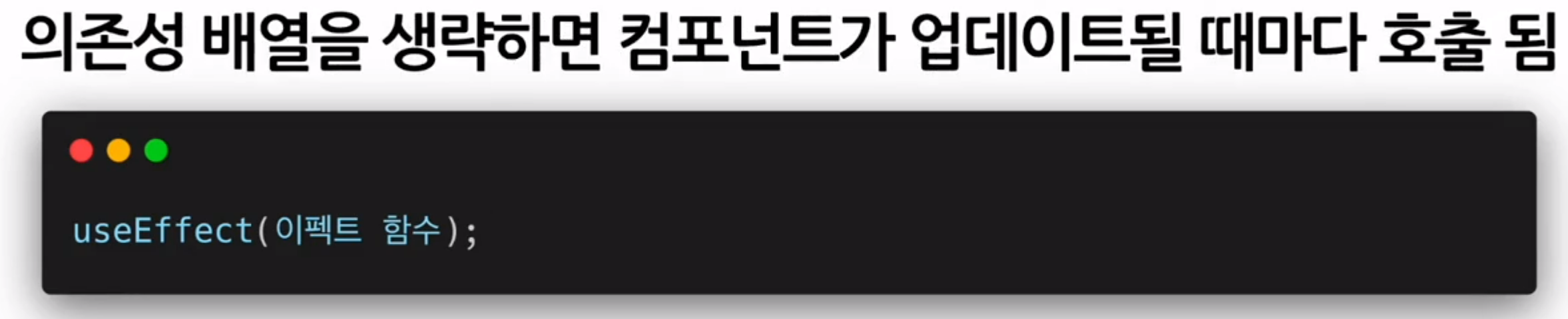
//의존성 배열 생략시, 컴포넌트 업데이트 될때마다 실행

2. second
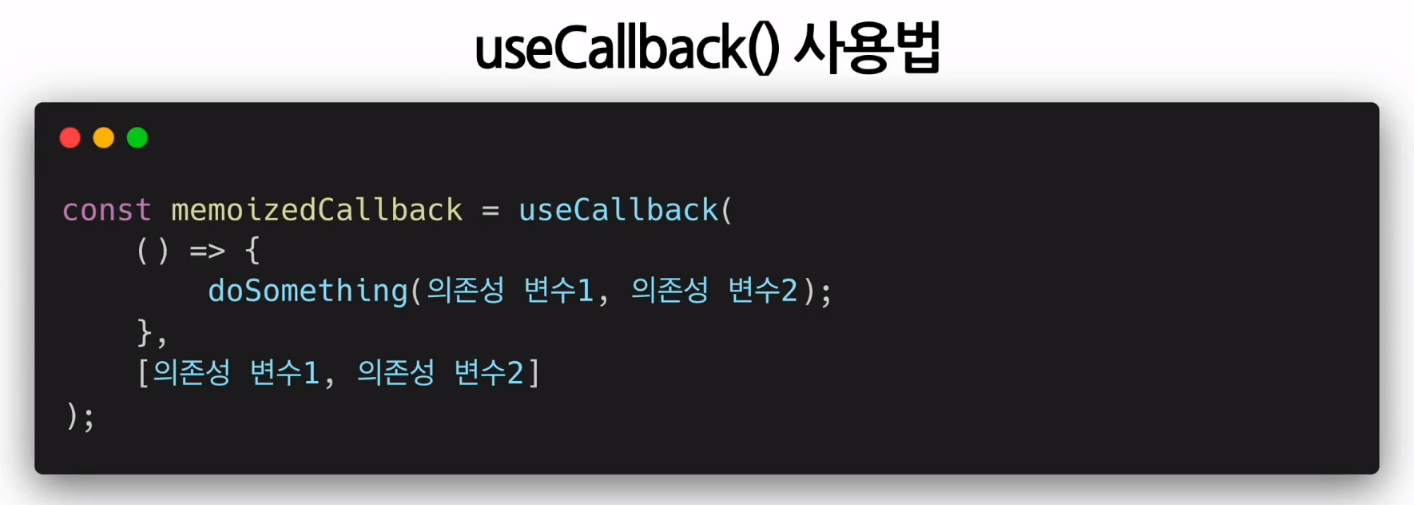
1) useCallback 함수
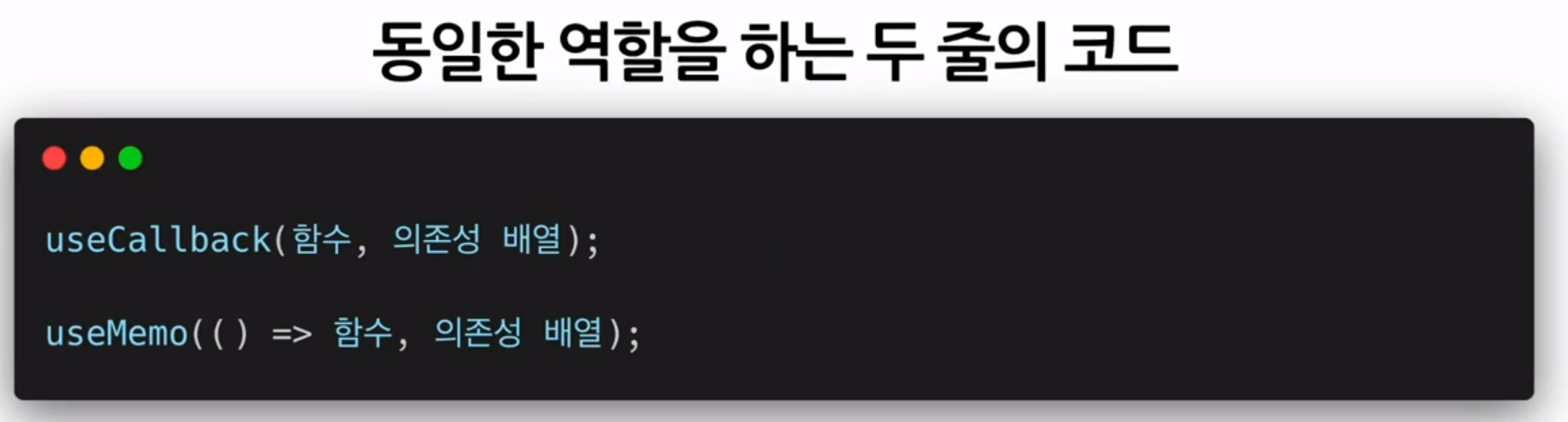
useCallback(함수, 의존성배열);

useMemo와 useCallback함수는 매우 비슷

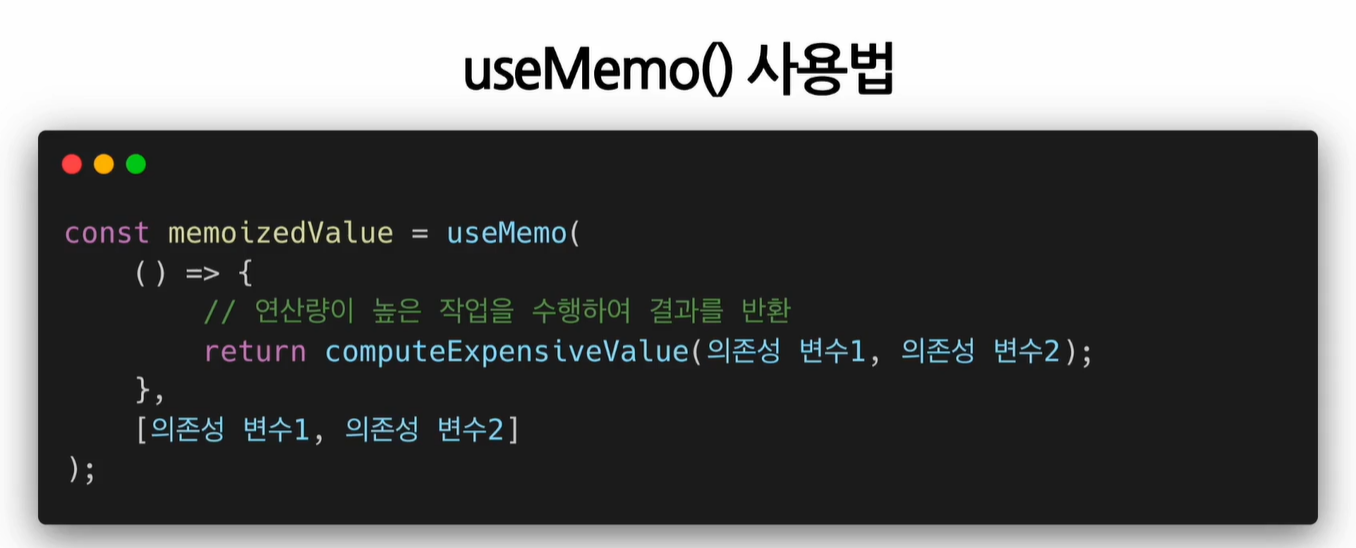
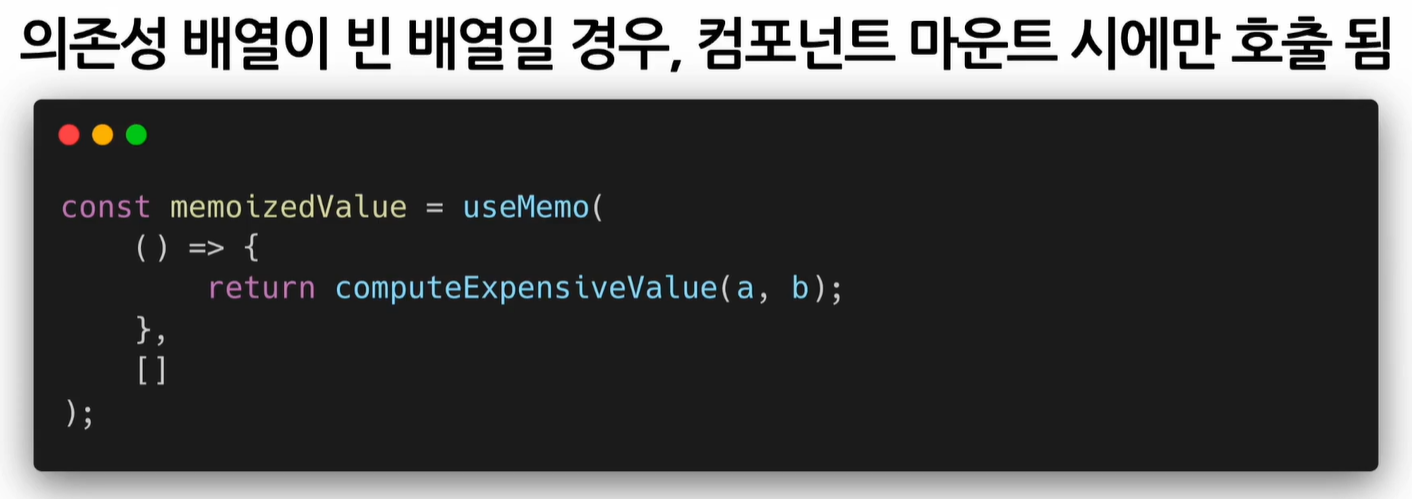
2) useMemo 함수
useMemo(()=> 함수, 의존성배열);
빠른 메모리 속도를 위해 (렌더링이 일어나는 동안 실행)



3. Hook 규칙
1. 무조건 최상위 레벨에서만 호출되고, 매번 렌더링 될 때마다 매번 같은 순서로 호출
2. 리액트 함수 컴포넌트에서만 가능
custom Hook 만들기
- 이름이 use로 시작하고 내부에서 다른 hook을 호출하는 하나의 자바스크립트 함수
- 커스텀 hook은 꼭 use로 시작해야 함
- 여러개의 컴포넌트에서 하나의 custom hook을 사용할 때 컴포넌트 내부에 있는 모든 state와 effects는 전부 분리
-> 각 custom Hook에 대해서 분리된 state를 얻게 됨
custom hook은 독립적 -> 여러번 가능
'React의 고수 🟢' 카테고리의 다른 글
| 리액트 - element (0) | 2023.09.24 |
|---|---|
| 리액트 -JSX (0) | 2023.09.24 |
| 리액트 - forms (0) | 2023.09.23 |
| 리액트 - List and Keys (0) | 2023.09.23 |
| 리액트 -Conditional Rendering (0) | 2023.09.21 |



