참고자료: 인프런 코어자바스크립트(실행 컨텍스트 편)
코어 자바스크립트 - 인프런 | 강의
ES6 이전까지의 자바스크립트 전체를 관통하는 핵심 개념들에 대하여, 전반적인 흐름을 살펴보는 강의입니다., 📢 강의 리뉴얼 안내 2021.8.26 리뉴얼 강의가 섹션 0에 업데이트 되었습니다. 기존
www.inflearn.com
실행컨텍스트: 동일한 조건, 환경 정보를 지니는 코드뭉치가 있을 때, 그, 환경 정보를 일컫는 말
var a=1;
function outer(){
console.log(a);
function inner(){
console.log(a);
var a=3;
}
inner();
console.log(a);
}
outer();
console.log(a);제일 먼저 전역컨텍스트 공간이 생성 -> 그리고 그 안쪽 outer 화살표 들어오고, 그리고 그안에 inner 함수 순서
팁) 우물을 생각하자. 맨 밑에부터 전역컨텍스트 -> outer -> inner
실행컨텍스트의 세가지 환경정보

1. variableEnvironment: 식별자 정보 수집 (변화 반영 x)
2. LexicalEnvironment: 각 식별자의 데이터 추적 (변화 반영0)
1. 여기서 변화가 반영되는 LexicalEnvironment에 대해 자세히 알아보자. (줄여서 LE로 설명하겠음)
LE: 어휘적/사전적 환경 ex) 내부식별자a는 현재 값 undefined, 외부식별자 b는 현재 값 20
즉, 실행컨텍스트를 구성하는 환경정보를 모아 사전처럼 구성한 객체
LE의 하위 객체들은 environmentRecord, outerEnvironmentReference가 있는데, 각각 현재 문맥의 식별자 정보(호이스팅), 외부식별자 정보를 뜻함.
Hoisting: 식별자 정보를 끌어올림. 즉, 현재 선언되는 식별자 정보가 무엇이 있는지 정보를 끌어올리는
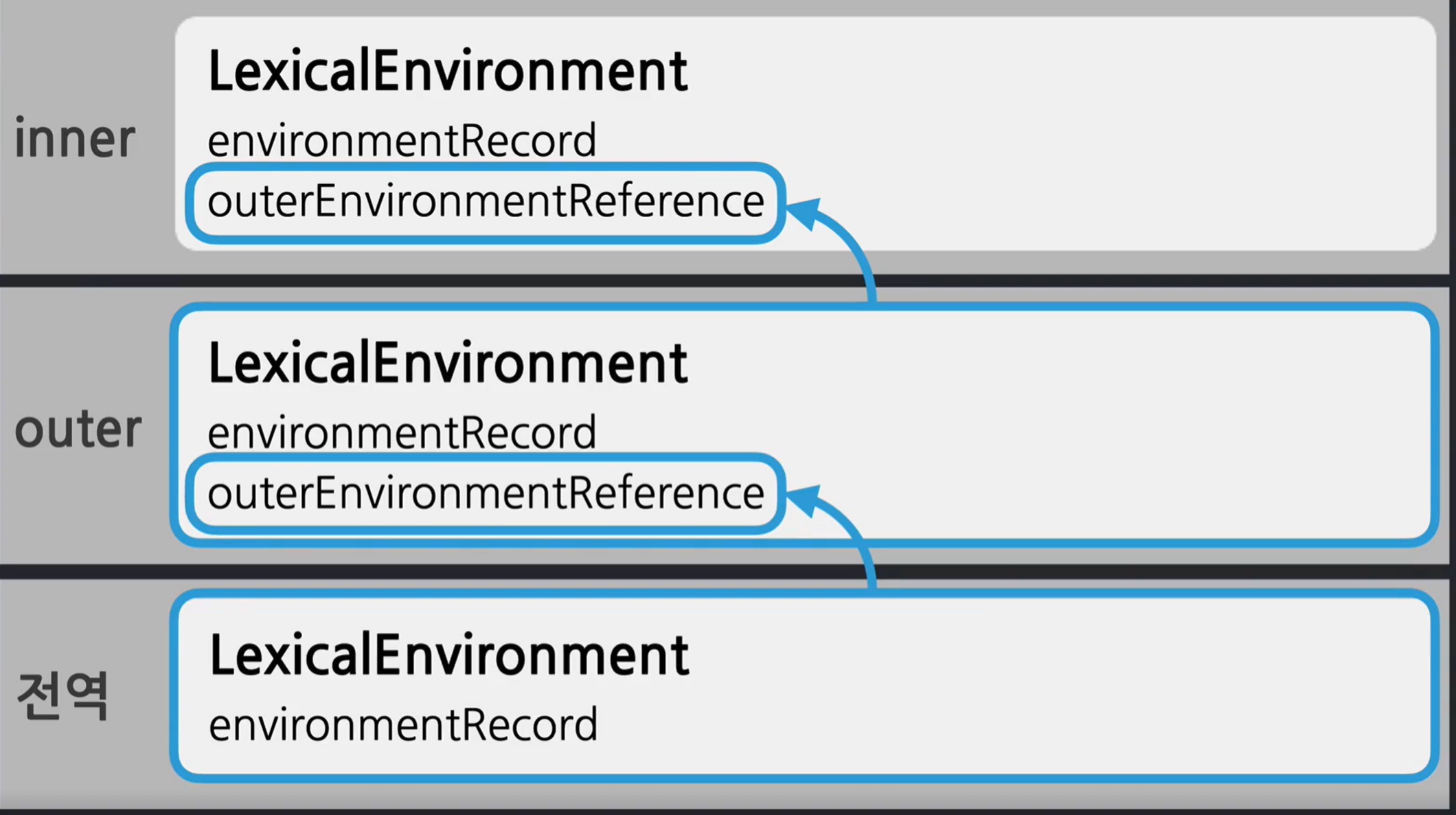
2. outerEnvironmentReference : 현재 문맥과 관련있는 외부 식별자 정보

이렇게 외부에 있는 식별자 정보 수집 여기서 scope chain 현상 발생.
scope chain: 변수의 유효범위 -> 실행컨텍스트에 의해 결정
즉, 외부로는 들어갈 수 있는데 더 안쪽으로 들어갈수는 없다. -> 범수의 유효범위
+ inner 함수는 inner 함수에서만!
가장 가까운 자기 자신부터 점점 멀리 있는 스코프로 찾아나가는 것
그러면 inner에서 a=1, outer에서 a=2를 선언했다면, inner에 가장 먼저 있기 때문에 a=1이 출력
만약! inner에 변수 선언이 없다면outer에서 a의 선언 값을 찾아 출력할 것임
마지막 정리!
그럼 아까 코드의 값들은
var a=1;
function outer(){
console.log(a); //전역 변수a=1이 선언 되었기 때문에 1출력
function inner(){
console.log(a); //변수 선언이 그 뒤에 선언이 되었기 때문에 선언된 것이 없어 undefined
var a=3;
}
inner(); //inner 함수 종료
console.log(a); //outer에서 찾다가 없으니까 global context에서 찾음 -> 1출력
}
outer(); //outer함수 종료
console.log(a); // global context에서 찾아서 1 출력
'자바스크립트의 정석 🟡' 카테고리의 다른 글
| 자바스크립트 - class (0) | 2023.09.17 |
|---|---|
| 자바스크립트 - 프로토타입 (2) | 2023.09.17 |
| 자바스크립트 - callback 함수 (0) | 2023.09.17 |
| 자바스크립트 - var, let, const (0) | 2023.09.16 |
| 자바스크립트 - 기본형과 참조형 (0) | 2023.09.15 |

