참고자료: 인프런 코어자바스크립트(클래스 편)
코어 자바스크립트 - 인프런 | 강의
ES6 이전까지의 자바스크립트 전체를 관통하는 핵심 개념들에 대하여, 전반적인 흐름을 살펴보는 강의입니다., 📢 강의 리뉴얼 안내 2021.8.26 리뉴얼 강의가 섹션 0에 업데이트 되었습니다. 기존
www.inflearn.com
데이터타입:
-primitive type
: numbers, string, boolean, null, undefined, symbol
-reference type
: object - array, function, regexp, set/weakset, map/weakmap
영역:
stack memory: 변수, 기본형 데이터, 정적 할당
heap memory: 참조형 데이터, 동적할당 -> 이 영역에 대해서는 나중에 설명하겠음
1. 변수
이 사진에 대해 설명을 하자면,
만약 var=a; 를 지정하였다면, 데이터가 담길 주소(임의의 주소 1003)를 확보한다.
이후 a='abc'; 문자형 abc를 a에 할당하라라는 의미. 그래서 비어있는 주소 5004에 임의로 저장
그러면, 1003번의 값을 5004로 지정해야지 하고 지정함.
이후 a="abcdef"로 지정하면, 별개의 문자열로 지정하여 임의의 주소 5005에 저장. 그리고 1003번에 있는 a라는 변수에 5005번의 주소로 바꾸게

var obj={ a:1, b:'bbb'};var obj;
obj={a:1, b:'bbb'};컴퓨터에서는 이렇게 인식함.
또, 참조형 데이터는 메모리 구조 공간에는 값이 하나씩 밖에 들어가지 못한다. 그래서 일단,
5002 주소에 어떤 값들이 들어올 것이지의 대한 주소의 주소이다.
또, object의 객체 안에 프로퍼티의 값이 각각 하나씩 해서, 총 두개. 아까 말했듯이 한 주소에는 값이 하나씩 밖에 못들어간다. 그래서!
7103 주소에 a의 프로퍼티를 선언하고 a의 값을 5003에 할당,
7104 주소에 b의 프로퍼티를 선언하고 b의 값을 5004에 할당.
그럼 여기서
obj.a=2;로 수정한다면, 5005에 a의 값 2를 할당. 그리고, 7103의 데이터 값 위치를 5003->5005로 위치 변경.
그럼 최종적으로,
obj라는 변수는 5002로 이동하여 값들을 불러온다.
5002는 데이터 값들이 어디에 있는지 위치를 알려준다.
프로퍼티가 각각 7103, 7104의 위치에 있고, 이 값들은 각각 5003->5005, 5004에 있다.

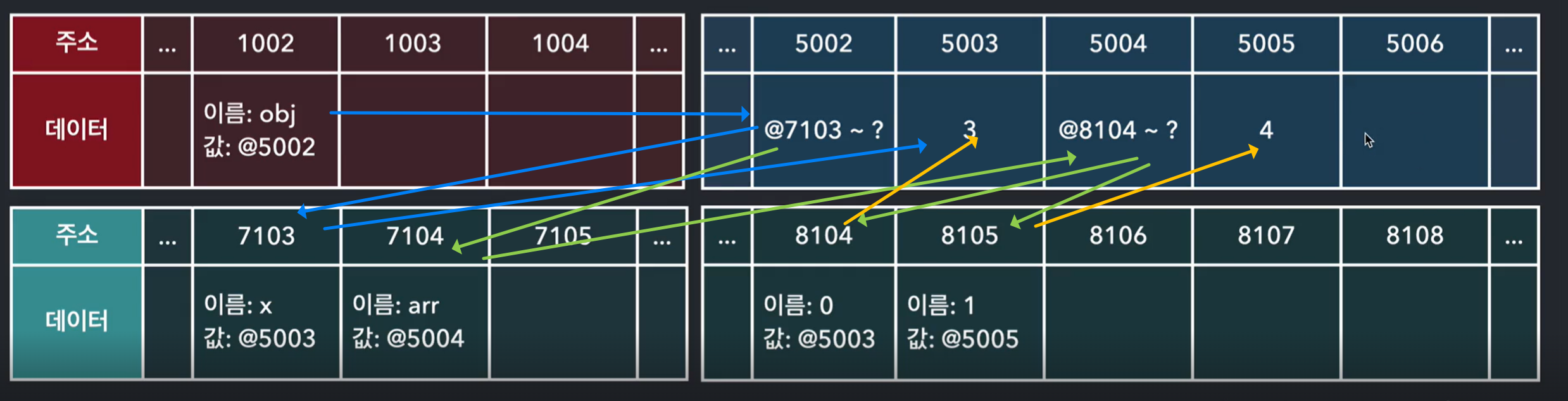
2. 참조형데이터
var obj ={
x:3, arr:[3,4]
}

1002: 생략
5002: 생략
7104: 값은 5006에 있어
5006: 값은 str이야
그렇게 되면 5004의 역할은 사라지게 되므로, 참조카운트가 0 -> "galbage collecting"이 되어 사라지게 됨
또, 8104~? 들도 자체 수거
더불어, 값의 주소로 저장하게 되면 여러 장점이 존재.
아까 변수의 x에도, arr에도 3이 존재했는데 3의 값은 모두 5003이라는 값의 주소에 저장되게 됨.
만약 값을 직접 저장하게 된다면, 데이터할당시에는 빠를 수 있어 비용이 많이 들고 메모리 낭비가 심해짐
하지만, 값의 주소에 직접 저장하게 된다면 데이터 할당시에는 느리게 저장될지 언정 메모리 낭비를 최소화 시킬 수 있다는 큰 장점을 가짐
여기서!
기본형 데이터는 불변값이라고 하는 것임
같은 값은 오직 하나만 존재!
이것은 기본형과 참조형을 구분 지을 수 있다는 것을 의미!
'자바스크립트의 정석 🟡' 카테고리의 다른 글
| 자바스크립트 - class (0) | 2023.09.17 |
|---|---|
| 자바스크립트 - 프로토타입 (2) | 2023.09.17 |
| 자바스크립트 - callback 함수 (0) | 2023.09.17 |
| 자바스크립트 - var, let, const (0) | 2023.09.16 |
| 자바스크립트 - 실행 컨텍스트 (0) | 2023.09.16 |

