참고자료: 인프런-리액트강의
[무료] 처음 만난 리액트(React) - 인프런 | 강의
자바스크립트와 CSS 기초 문법과 함께 리액트의 기초를 탄탄하게 다질 수 있습니다., 깔끔한 강의자료, 꼼꼼한 설명으로쉽게 배우는 리액트 강의입니다. 👨🏫 리액트의 세계로초대합니다 💫
www.inflearn.com
component
- 레고 블록을 조립하듯 컴포넌트들을 모아서 개발

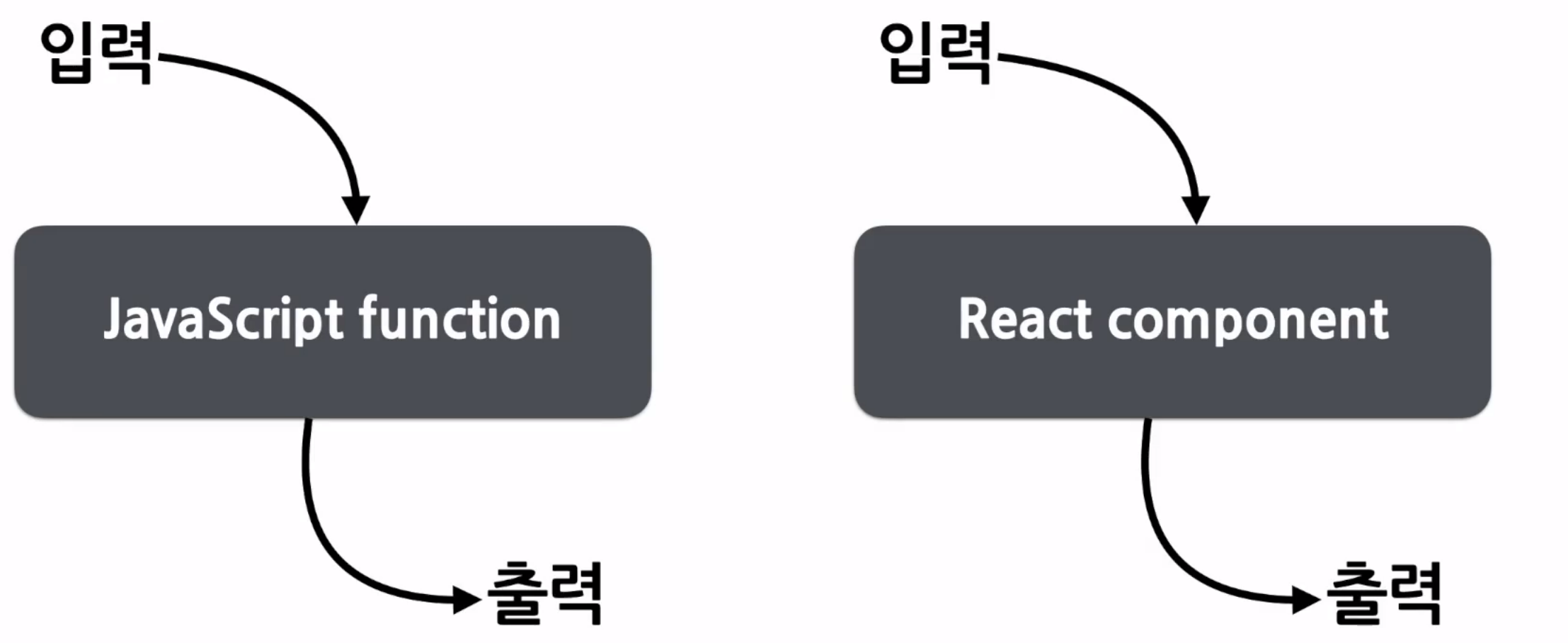
마치 자바스크립트의 함수와도 비슷해!
하지만, 다른 점은

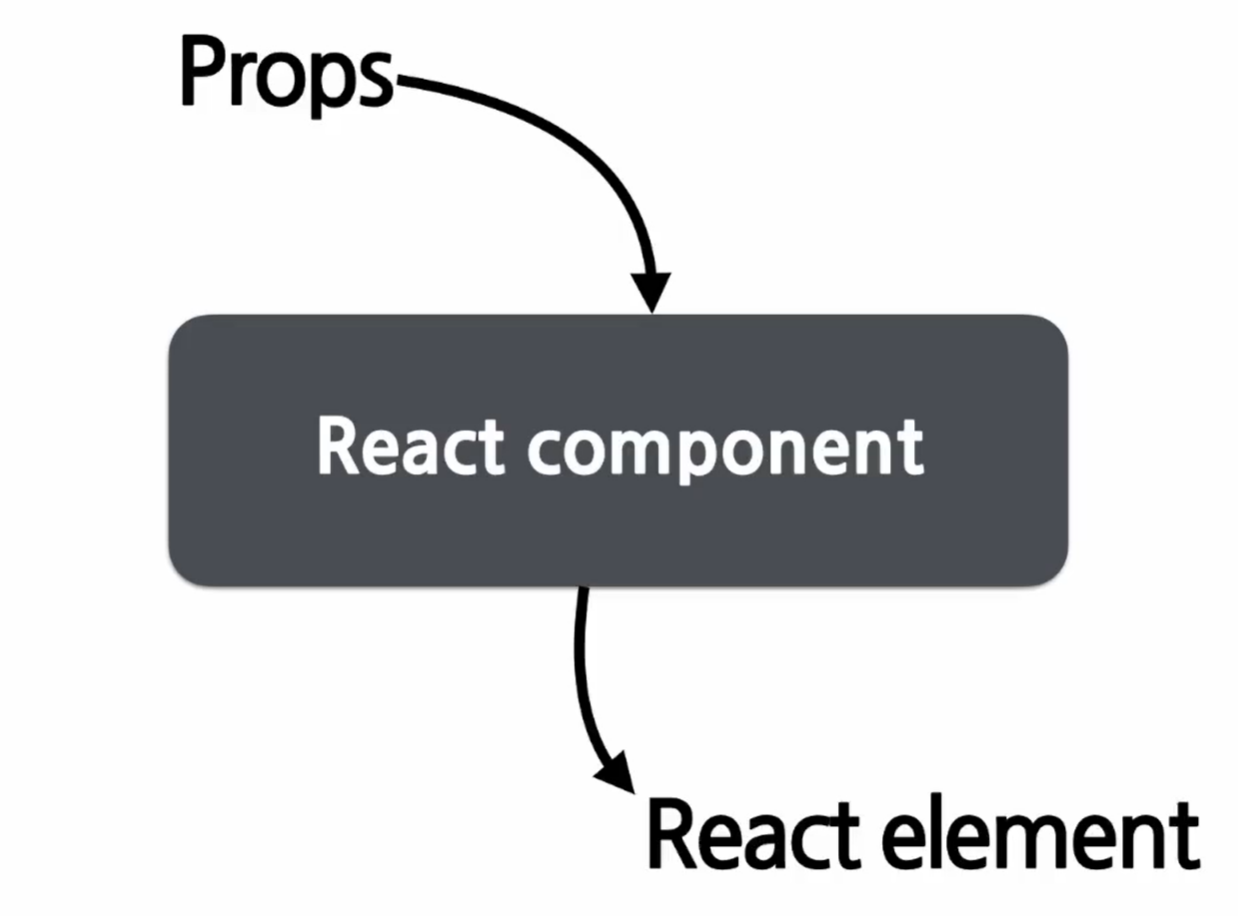
속성(props) 을 넣으면, 화면에 나타날 엘리먼트들을 보여주는 것

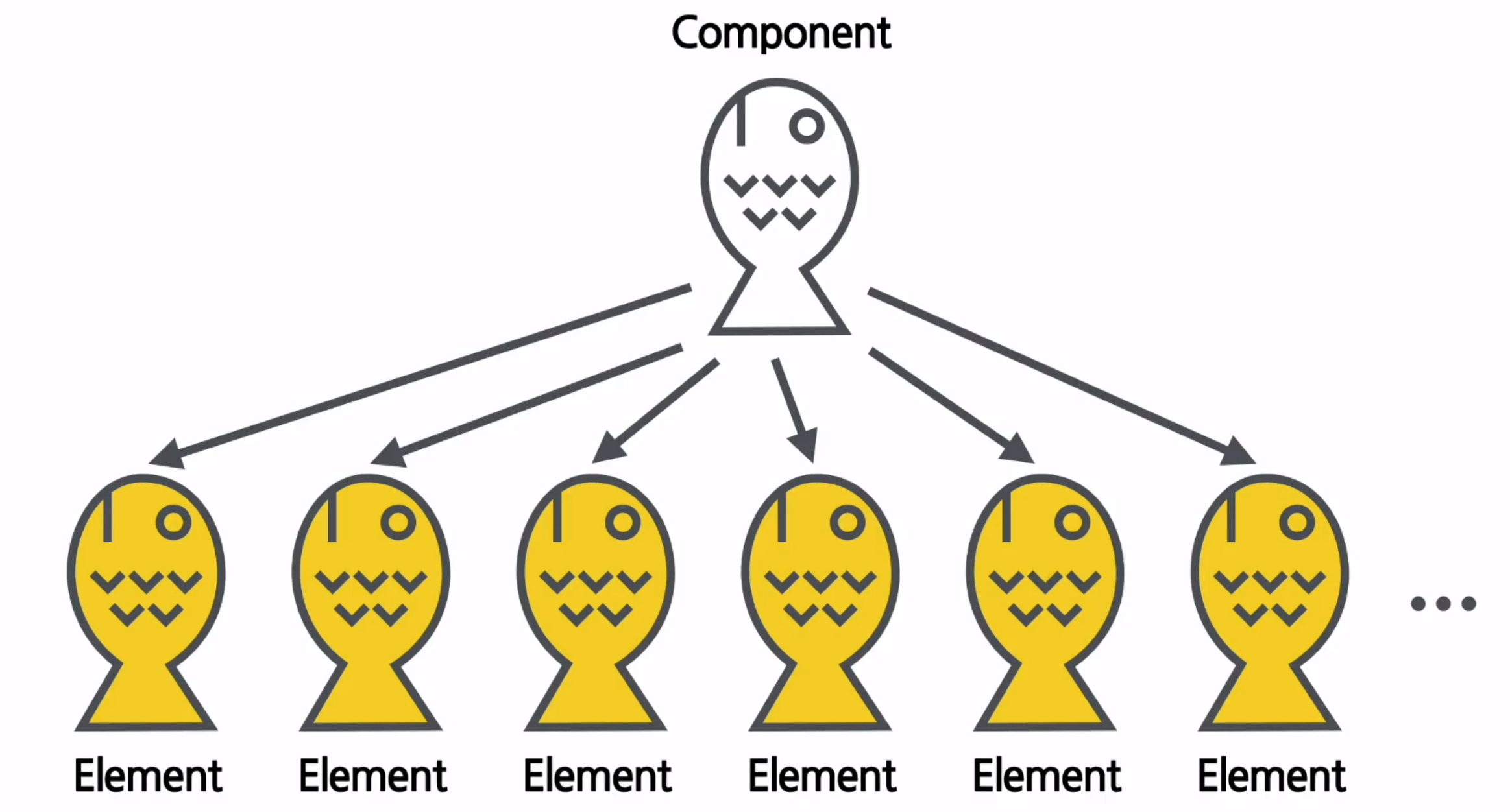
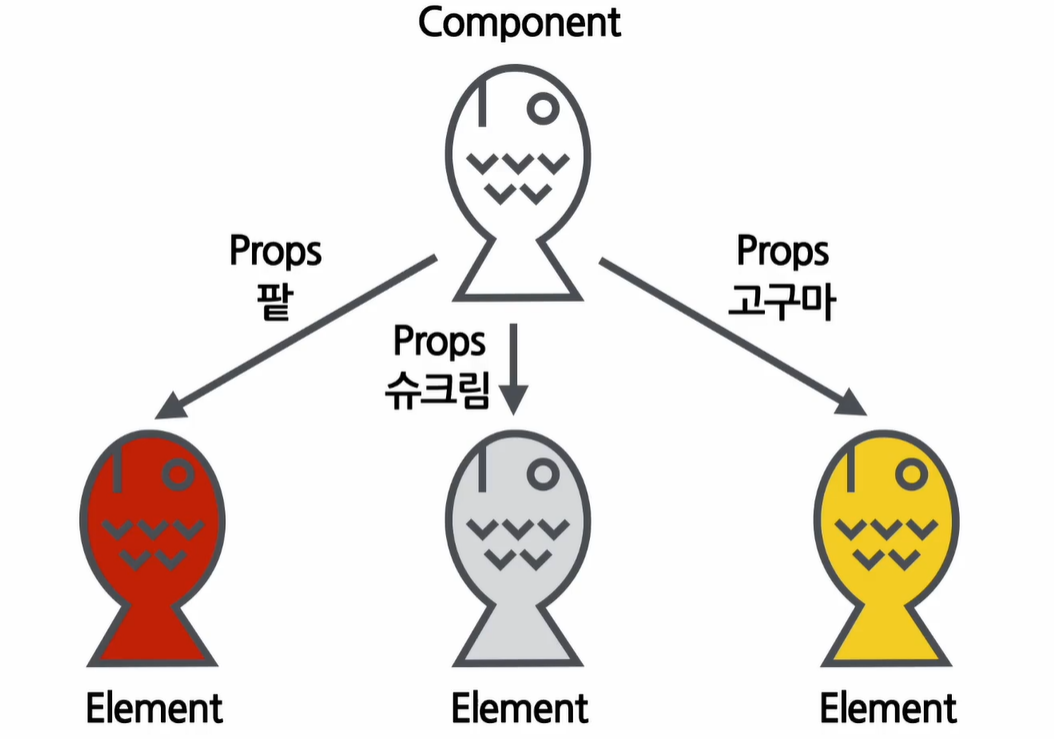
마치 컴포넌트는 붕어빵 틀과도 같다.
컴포넌트라는 틀로 엘리먼트들이 다 똑같은 모양으로 만들어지는 것
1-1. component 만들기

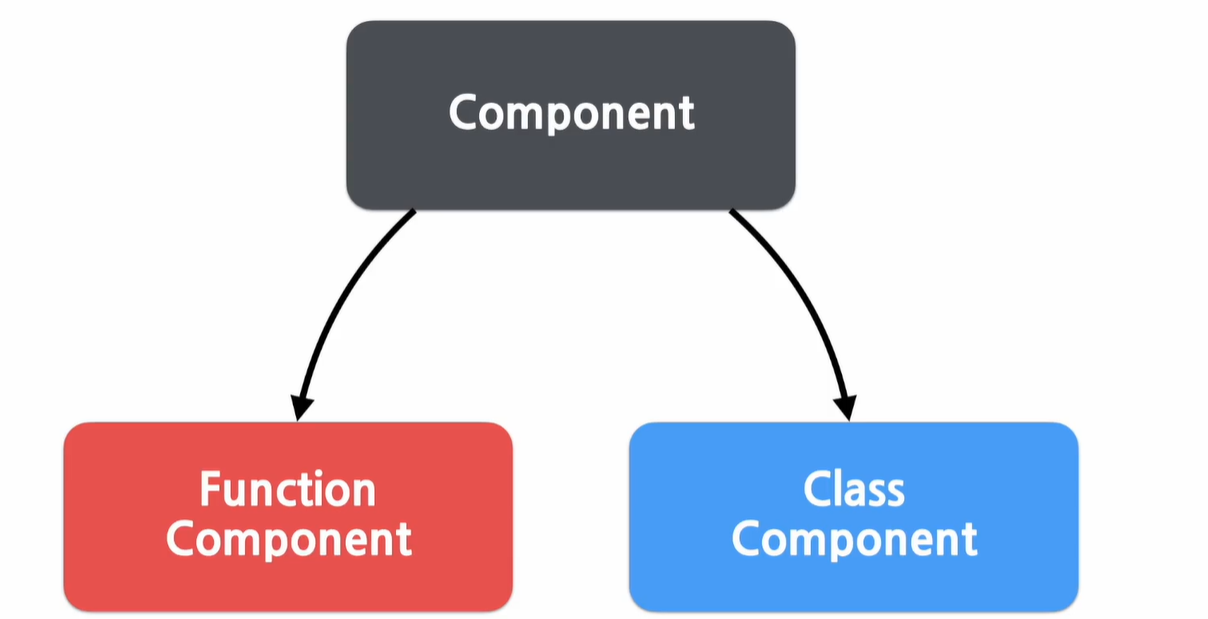
컴포넌트는 이렇게 둘로 나뉜다.
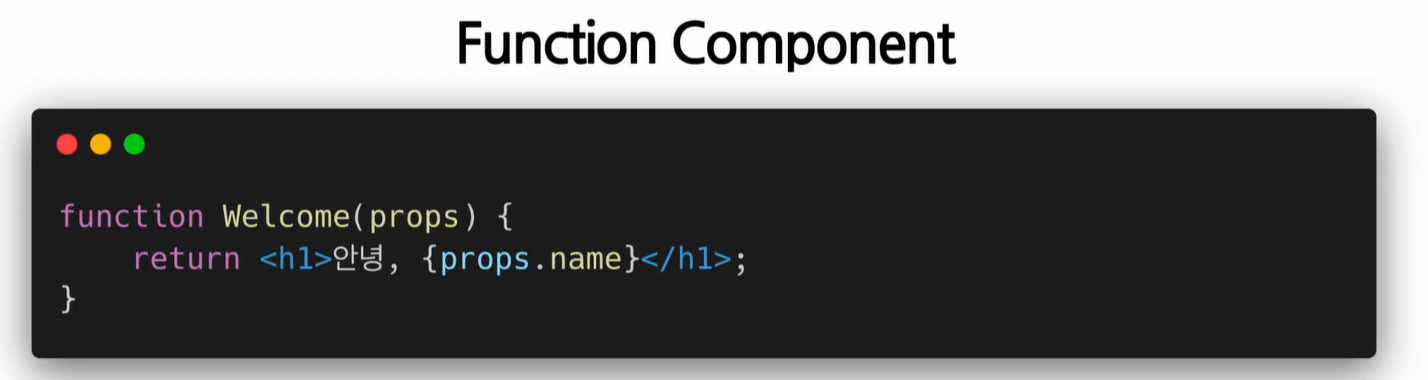
1) 함수 컴포넌트

이런 식으로 작성되는것
다음은,
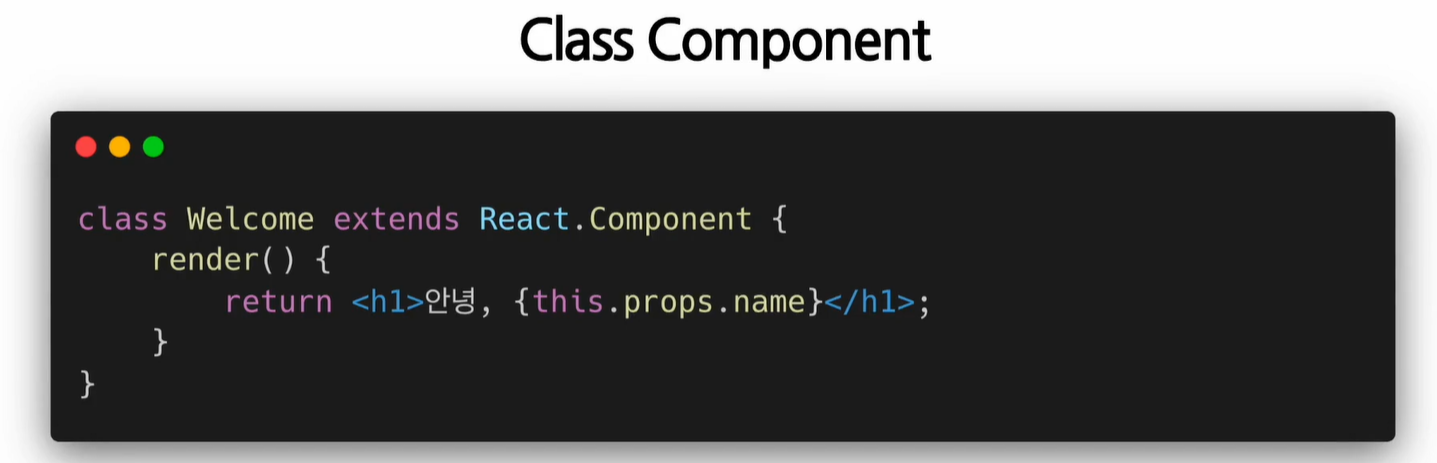
2) 클래스 컴포넌트

이 코드에서 welcome이라는 함수는 react.component에서 상속 받은 함수이다. 그렇기 때문에 welcome이라는 함수도 결국은 react의 컴포넌트가 된다는 것!
1-3. 컴포넌트의 이름
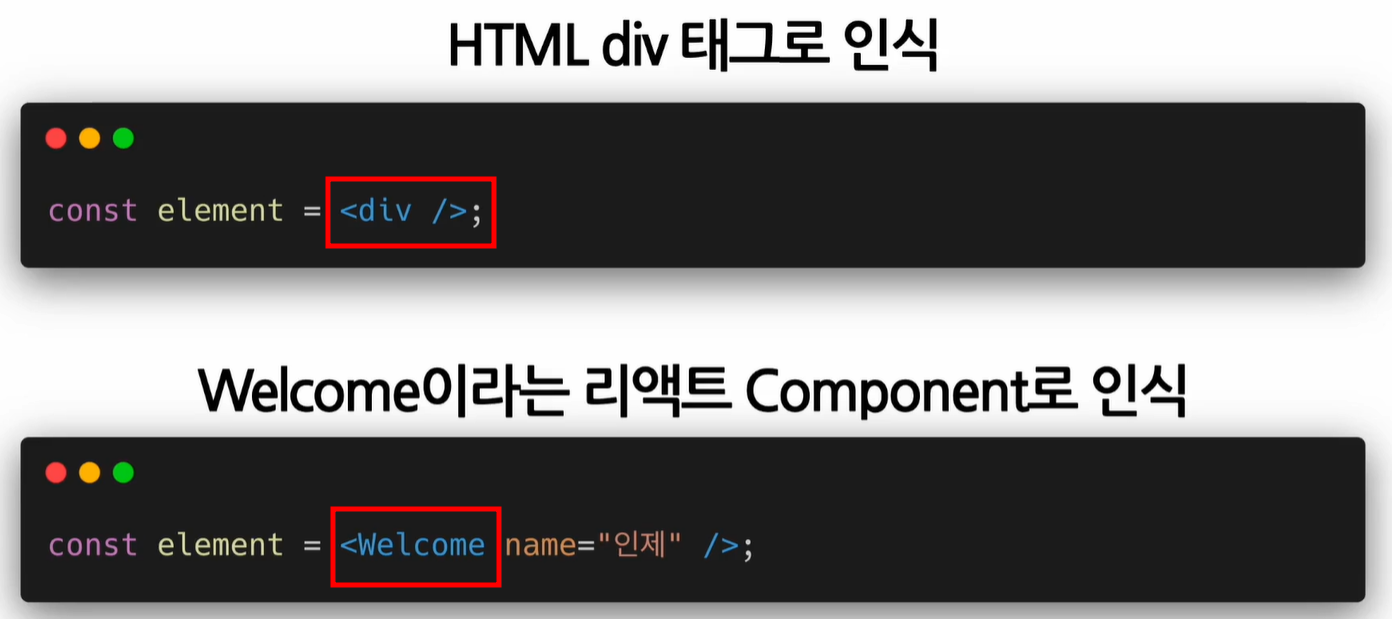
- 컴포넌트의 이름은 항상 대문자로 시작하여야 함
왜냐면 소문자로 시작하는 이름은 DOM태그로 인식하기 때문.

알겠지? 소문자로는 html 태그(DOM 태그)로 인식하고 대문자로 시작하는 건 리액트 컴포넌트로 인식
이제 렌더링을 해보자!
렌더링하기 위해서는 컴포넌트로 엘리먼트를 만들어야 화면에 보일 수 있겠지?
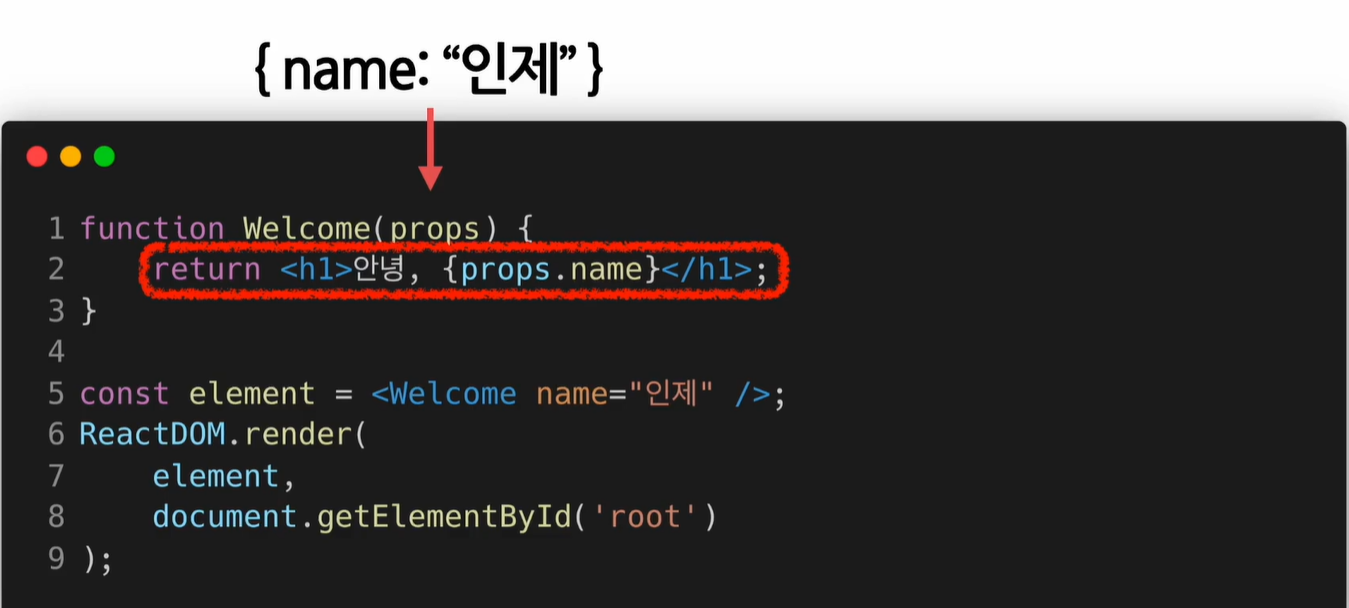
렌더링할 때의 코드

welcome이라는 컴포넌트를 만들고 props name에 5번코드 처럼 "인제"라는 엘리먼트를 넣는다.
그렇게 한후, 6번째 줄의 코드에 의해 reactDOM에 렌더링 되겠지 ㅇㅋ?
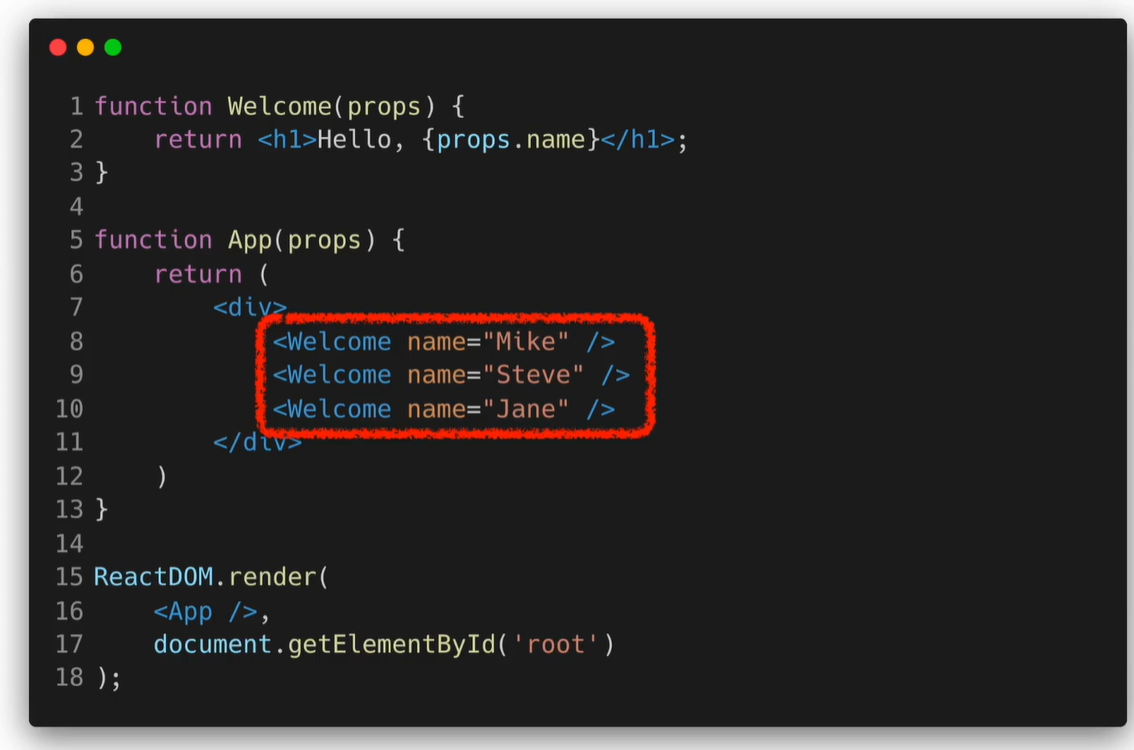
1-4. 컴포넌트 합성

여러개의 컴포넌트를 또 다른 컴포넌트로 만드는 것을, 컴포넌트 합성이라고 한다.
1-4. 컴포넌트 추출
- 큰 컴포넌트를 조각내보자! -> 재사용성이 올라감
(( 나중에 업로드 하겠음.. 이해하는데 시간이 좀 걸림.. ㅎㅎ))
이제 컴포넌트의 개념을 알았다면,
컴포넌트의 속성이 props에 대해 알아보자.
2.props
- property: 속성, 특성
- 리액트 컴포넌트의 속성
- props는 붕어빵에 들어갈 재료를 의미한다.

이처럼 component의 눈에 보이는 색상이나 속성을 바꾸고 싶을 때, 이 props을 이용하면 된다!

이렇게 똑같은 컴포넌트 안에 4개의 엘리먼트가 있다. 엘리먼트들의 틀을 다 똑같지만 안에 내용들은 다르지? 이 내용에 해당하는게 props야 그리고 엘리먼트는 컴포넌트가 만든 틀에 의해 만들어진 객체들이고.
다시 정리하자면 props는
컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체를 의미한다.
2-1. props의 특징
1) 값을 변경할 수 없다. 읽을 수만 있다.
-붕어빵 다 굽고 속재료를 바꿀 수는 없자냐..
그래도 바꾸고 싶다면?
새로운 값을 전달하여 새로운 element를 생성하자 !
여기서 잠시!
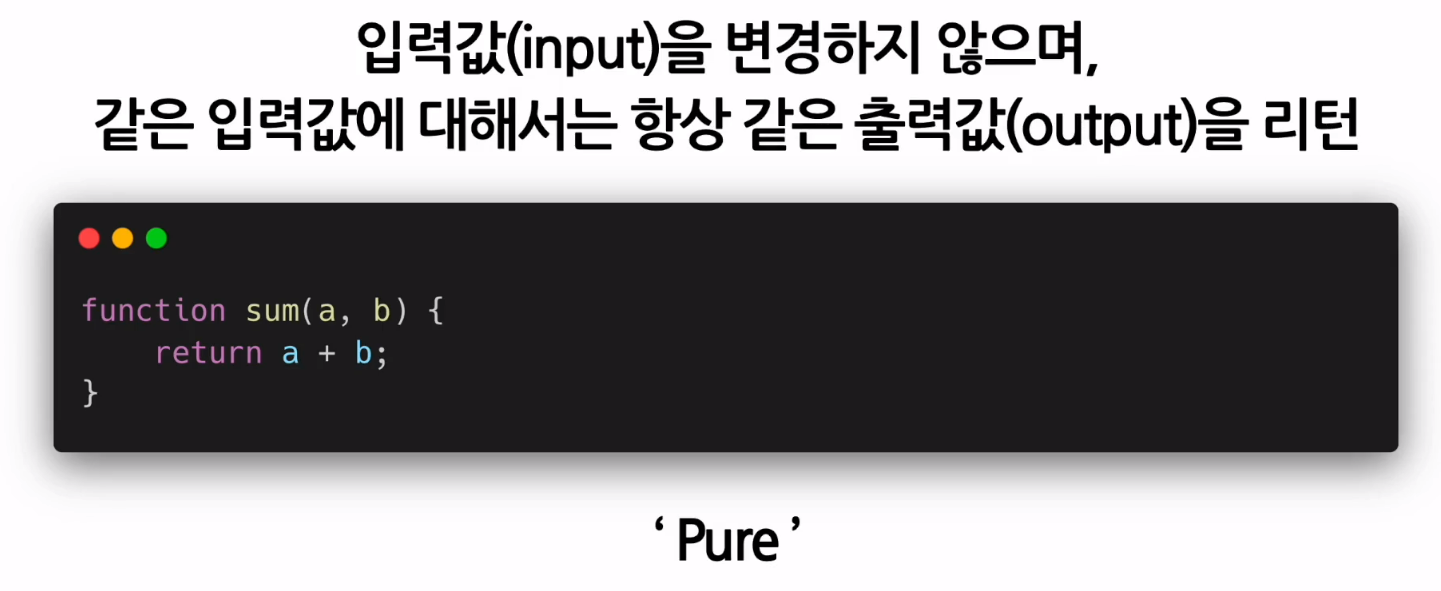
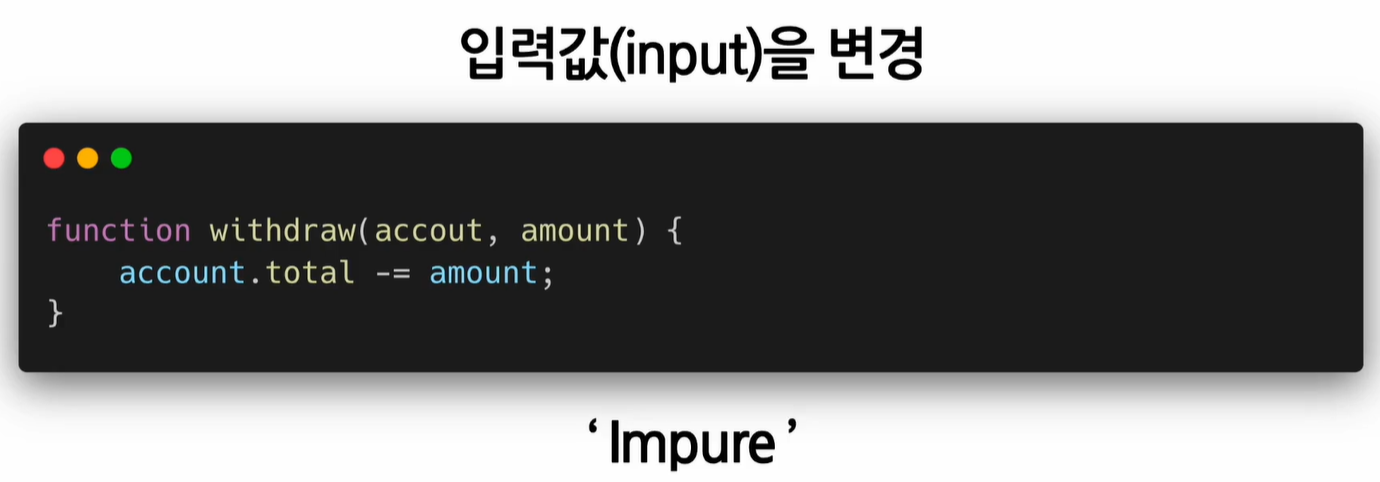
자바스크립트의 속성에 대해 잠시 짚고 넘어가자


이 함수는 amount에 의해 account의 값이 변경된다. 이러한 경우를 'impure하다' 라고 할 수 있다.
이 내용이 왜 나왔냐구?
"모든 리액트 컴포넌트는 props를 직접 바꿀 수 없고, 같은 props에 대해서 항상 같은 결과를 보여 줄 것 !" 즉, pure해야한다.
이것이 리액트 컴포넌트에 props의 핵심내용이다
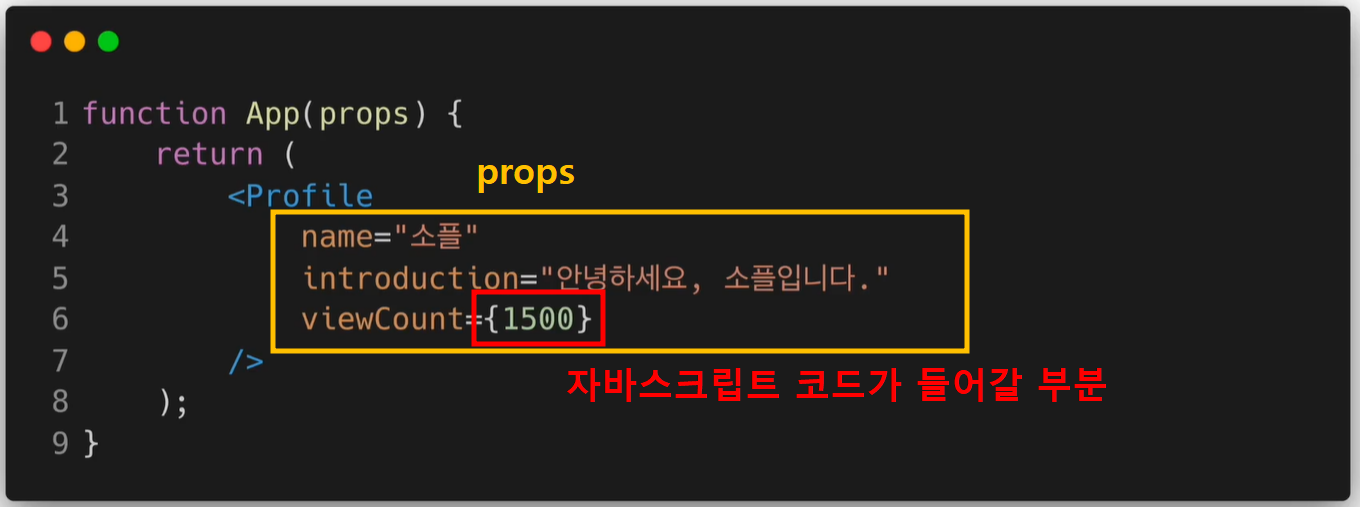
2-2 . props의 사용법

여기서 중괄호가 나오는데 중괄호 안에는 자바스크립트 코드가 들어간다. 여기서 중괄호도 정수, 변수, 다른 컴포넌트가 들어갈 경우에는 중괄호를 꼭 씌어줘라!
그리고 이 코드는 jsx코드를 사용한 것
중요하지 않음!! 알고만 있자!!
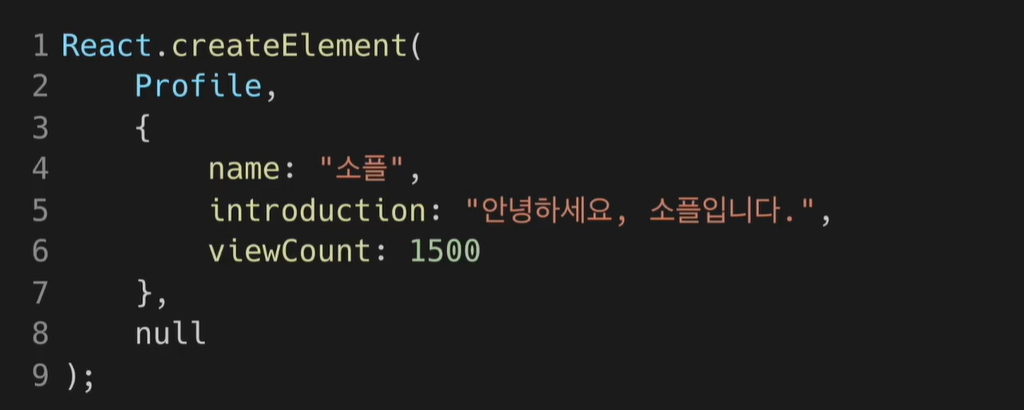
그렇다면 jsx코드를 사용하지 않고 어떻게 처리하지?
createElement 함수를 사용하자 !

이런 식으로 적으면 된다 근데 이 코드는 별로 좋지 않은 코드 참고용으로 보고 우리는 jsx 코드를 사용하자!
'React의 고수 🟢' 카테고리의 다른 글
| 컴포넌트 라이프사이클, DOM 정리 ✨ (0) | 2024.01.18 |
|---|---|
| 리액트 - element (0) | 2023.09.24 |
| 리액트 -JSX (0) | 2023.09.24 |
| 리액트 - forms (0) | 2023.09.23 |
| 리액트 - List and Keys (0) | 2023.09.23 |



