🌐 JWT 토큰 인증 이란? (쿠키 vs 세션 vs 토큰)
Cookie / Session / Token 인증 방식 종류 보통 서버가 클라이언트 인증을 확인하는 방식은 대표적으로 쿠키, 세션, 토큰 3가지 방식이 있다. JWT를 배우기 앞서 우선 쿠키와 세션의 통신 방식을 복습해
inpa.tistory.com
📚 인증 방식 종류
- 쿠키
- 세션
- 토큰
✨ 쿠키 인증
- 쿠키는 key-value 형식 문자열 덩어리
- 그 사이트가 사용하고 있는 서버를 통해 클라이언트의 브라우저에 설치되는 작은 기록 정보 파일
- 각 사용자마다의 브라우저에 정보를 저장하고 고유 정보 식별이 가능
📚 쿠키 인증 방식
1. 브라우저가 서버에 요청을 보낸다.
2. 서버는 클라이언트의 요청에 대한 응답을 작성할 때, 클라이언트 측에 저장하고 싶은 정보를 응답 헤더의 set-cookie에 담는다
3.이후 해당 클라이언트는 요청을 보낼 때마다, 매번 저장된 쿠키를 요청 헤더의 cookie에 담아 보낸다.
4. 서버는 쿠키에 담긴 정보를 바탕으로 해당 요청의 클라이언트가 누군지 식별하거나 정보를 바탕으로 추천 광고를 띄운다
📚 cookie 방식의 단점
- 보안에 취약
- 용량 제한
- 브라우저마다 쿠키에 대한 지원형태가 다르기 때문에 브라우저 간 공유 불가능
- 크키의 사이즈가 커질수록 네트워크 과부하
✨ session 인증
- 민감한 인증정보를 서버 측에 저장하고 관리
- 서버의 메모리에 저장하기도 하고, 서버의 로컬 파일이나 데이터베이스에 저장
- 민감한 정보는 클라이언트에 보내지 말고 모두 서버에 관리
✅ 세션 객체는 어떤 형태로 이루어져 있을까?
- key에 해당하는 session ID와 이에 해당하는 value로 구성됨
- value에는 세션 생성 시간, 마지막 접근 시간 및 user가 저장한 속성 등이 map 형태로 저장됨
📚 세션 인증 방식
1. 유저가 웹사이트에 로그인하면 세션이 서버 메모리 상에 저장됨
2. 서버에서 브라우저에 쿠키에다가 session ID 저장
3. 쿠키에 정보가 담겨있기 때문에 브라우저는 해당 사이트에 모든 request에 session ID를 쿠키에 담아 전송
4. 서버는 클라이언트가 보낸 session ID와 서버 메모리로 관리하는 session ID를 비교하여 인증 수행
📚 세션 방식의 단점
- 쿠키를 포함한 요청이 외부에 노출되더라도 세션 ID 자체에는 유의미한 개인정보를 담고 있음
- 세션 ID를 탈취하여 클라이언트인척 위장할 수 있다는 한계
- 서버에서 세션 저장소를 사용하므로 요청이 많아지면 서버에 과부하
✨ Token 인증
- 클라이언트가 서버에 접속을 하면 서버에서 해당 클라이언트에게 인증되었다는 의미로 '토큰'을 부여
- 이 토큰은 유일하며 토큰을 발급받은 클라이언트는 또 다시 서버에 요청을 보낼 때 요청 헤더에 토큰을 심어 보냄
- 서버에서는 클라이언트로부터 받은 토큰을 서버에서 제공하는 토큰과의 일치 여부를 체크하여 인증과정을 처리
- 기존의 세션 기반 인증은 서버가 파일/DB에 세션정보를 가지고 있어야 하고 조회하는 과정이 필요하기 때문에 많은 오버헤드 발생
- 토큰은 세션과 달리 서버가 아닌 클라이언트에 저장됨
- 메모리나 스토리지 등을 통해 세션을 관리했던 부담을 덜 수 있음
- 토큰 자체에 데이터가 들어있기 때문에 클라이언트에서 받아 위조되었는지 판별만 하면 됨
- 웹에서는 쿠키, 세션이 있지만 앱에서는 없음
📚 토큰 인증 방식
1. 사용자가 아이디와 비밀번호로 로그인
2. 서버 측에서 클라이언트에게 유일한 토큰 발급
3. 클라이언트는 서버측에서 전달받은 토큰을 쿠키나 스토리지에 저장해두고, 서버에 요청을 할 때마다 해당 토큰을 서버 http 요청 헤더에 포함시켜 전달
4. 서버는 전달받은 토큰을 검증하고 요청에 응답을 보냄
토큰에는 요청한 사람의 정보가 담겨있기 때문에 서버는 DB를 조회하지 않고 누가 요청하는지 알 수 있음
📚 토큰 방식의 단점
- 쿠키/세션과 다르게 토큰 자체의 데이터 길이가 길어, 인증 요청이 많아질수록 네트워크 과부하
- payload 자체는 암호화되지 않기 때문에 유저의 중요한 정보는 담을 수 없음
- 토큰을 탈취 당하면 대처하기 어려움( 사용기간 제한으로 극복할 수 있음)
✨ JWT(JSON Web Token)이란
- 인증에 필요한 정보들을 암호화시킨 json토큰
- JWT 토큰을 http 헤더에 실어 서버가 클라이언트를 식별하는 방식
- JSON 데이터를 base64 URL-safe Encode를 통해 인코딩하여 직렬화한 것
- 토큰 내부에는 위변조 방지를 위해 개인키를 통한 전자서명도 들어있음. 사용작 JWT 서버로 전송하면 서버는 서명을 검증하는 과정을 거치게 되며 검증이 완료되면 요청한 응답을 돌려줌
✅ Base64 URL-safe Encode : 일반적인 Base64 Encode에서 URL에서 오류없이 사용할 수 있도록 '+', '/'를 각각 '-', '_'로 표현한 것
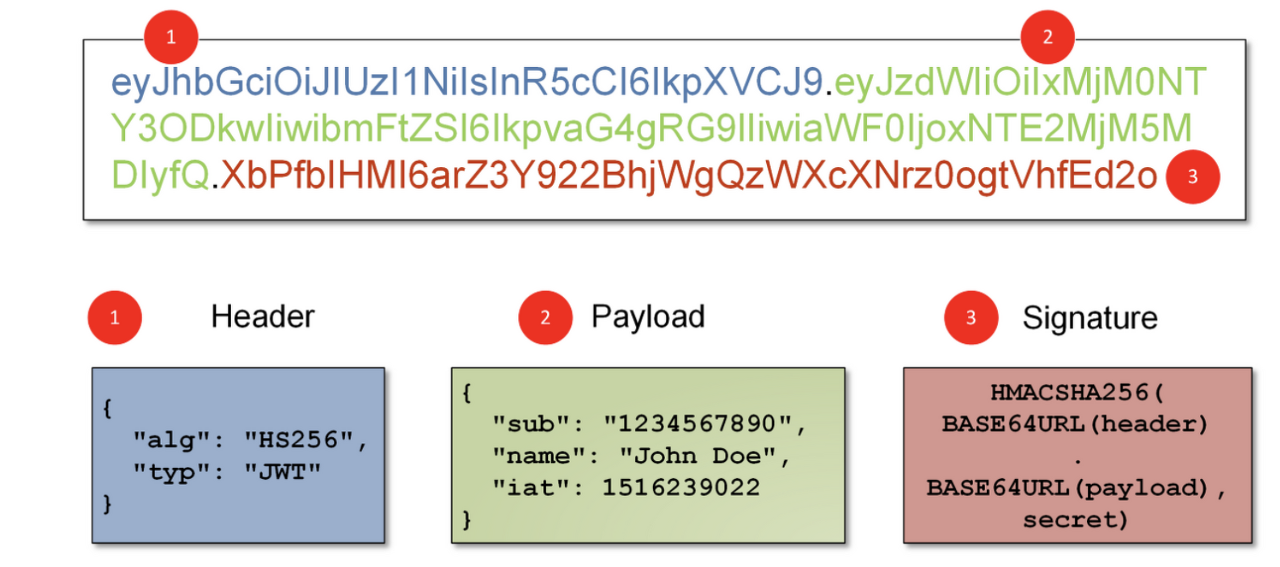
📚 JWT 구조
- .(온점)을 구분자로 나누어지는 세 가지 문자열의 조합
- Header, Payload, Signature를 의미

- Header: JWT에서 사용할 타입과 해시 알고리즘의 종류가 담겨있음
- Payload: 서버에서 첨부한 사용자 권한 정보와 데이터가 담겨 있음
- Signature: Header, Payload를 Base64 URL-safe Encode를 한 이후 Header에 명시된 해시함수를 적용하고, 개인키로 서명한 전자서명이 담겨 있음
디코딩된다면,
✨ Header

alg : 서명 암호화 알고리즘(ex: HMAC SHA256, RSA)
typ: 토큰 유형
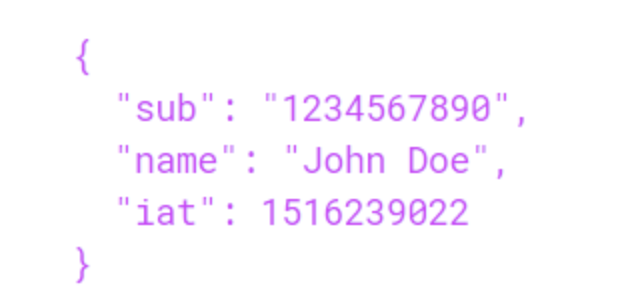
✨ Payload
- 토큰에서 사용할 정보의 조각들인 Claim이 담겨있음(실제 JWT를 통해서 알 수 있는 데이터)
- 서버와 클라이언트가 주고 받는 시스템에서 실제로 사용될 정보에 대한 내용을 담고 있는 섹션
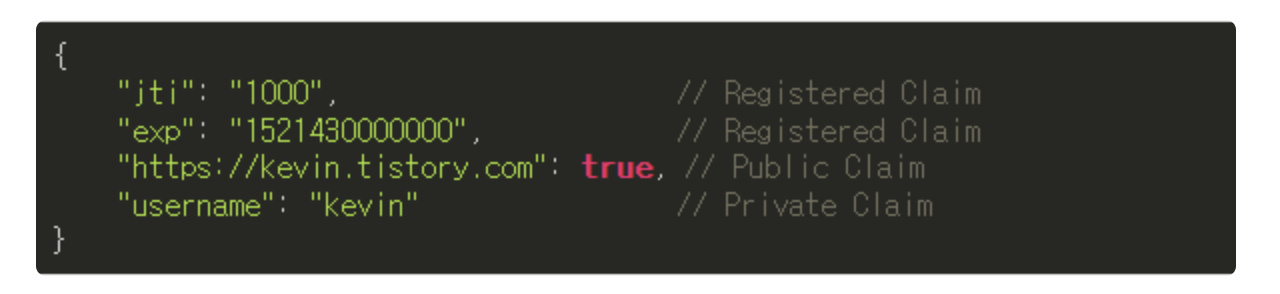
📌 Claim이란 ❓ key-value 형식으로 이루어진 한 쌍의 정보

- 페이로드는 정해진 데이터 타입은 없지만, 대표적으로 Registered claims, Public claim, Private claim 이렇게 세가지로 나뉨

✅ Registed claims: 미리 정의된 클레임
- iss(issuer: 발행자)
- exp(expireation time: 만료시간)
- sub(subject: 제목)
- iat( issued At: 발행 시간)
- jti(JWI ID)
✅ Public claims: 사용자가 정의할 수 있는 클레임 공개용 정보전달을 위해 사용
✅ Private claims : 해당하는 당사자들 간에 정보를 공유하기 위해 만들어진 사용자 지정 클레임. 외부에 공개되도 상관없지만 해당 유저를 특정할 수 있는 정보들을 담는다
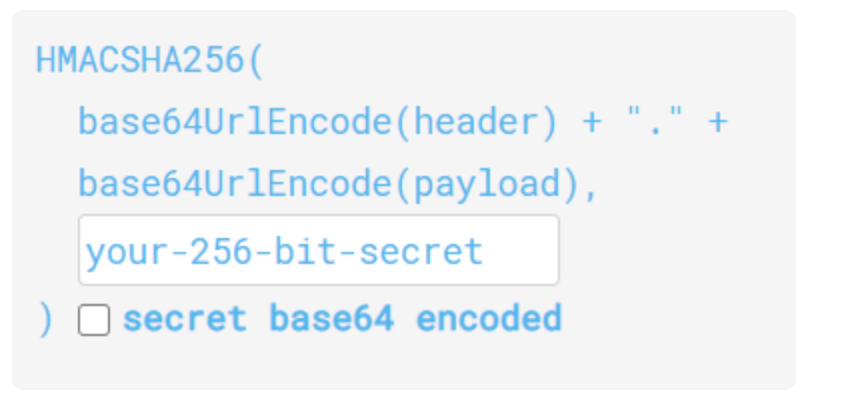
✨ Signature

- 시그니처에 사용하는 알고리즘은 헤더에 정의한 알고리즘 방식
- 시그니처의 구조는 (헤더 + 페이로드)와 서버가 갖고 있는 유일한 key 값을 합친 것을 헤더에서 정의한 알고리즘으로 암호화
📚 signature = Base64URL(header) + . + Base64URL(Payload) + server's key
✅ header와 payload는 단순히 인코딩된 값이기 때문에 제 3자가 복호화 및 조작할 수 있지만, signature는 서버 측에서 관리하는 비밀키가 유출되지 않는 이상 복호화할 수 없음. 따라서 signature은 토큰의 위변조 여부를 확인하는데 사용
📚 직접 JWT 인코딩/디코딩 해보기
- 사이트 방문하기
📚 JWT를 이용한 인증과정
1. 사용자가 ID, PW를 입력하여 서버에 로그인 요청을 보냄
2. 서버에서 클라이언트로부터 인증 요청을 받으면 Header, Payload, Signature를 정의
- Header, Payload, Signature를 각각 Base64로 한번더 암호화하여 JWT를 생성하고 이를 쿠키에 담아 클라이언트에 발급
3. 클라이언트는 서버로부터 받은 JWT를 로컬 스토리지에 저장(쿠키나 다른 곳에 저장할 수도 있음.
- API를 서버에 요청할때 Authorization header에 Access Token을 담아 보냄
4. 서버가 할 일은 클라이언트가 Header에 담아 보낸 JWT가 서버에서 발행한 토큰인지 일치 여부를 확인.
- 일치한다면, 인증을 통과시켜주고 아니라면 통과 ❌
- 인증이 통과되었으므로 페이로드에 들어있는 유저의 정보들을 select해서 클라이언트에 돌려줌
5. 클라이언트가 서버에 요청을 했는데, 만일 액세스 토큰의 시간이 만료되면 클라이언트는 리프레시 토큰을 이용해서 서버로부터 새로운 액세스 토큰을 발급받는다
📚 토큰 인증 신뢰성을 가지는 이유
- 유저가 A(Header) + B(Payload) + C(Signature)일 때 (만일 임의의 유저가 B를 수정했다면 B'로 표시한다)
1️⃣ 다른 유저가 B를 임의로 수정 -> A + B' +C
2️⃣ 수정한 토큰을 서버에 요청을 보내면 서버는 유효성 검사 시행
- 유저 JWT : A + B' + C
- 서버에서 검증 후 생성한 JWT : A + B' +C' => (signature) 불일치
3️⃣ 대조 결과가 일치하지 않아 유저의 정보가 임의로 조작되었음을 알 수 있음
✅ 정리하자면,
- 서버는 토큰 안에 들어있는 정보가 무엇인지 아는게 중요한게 아니라 해당 토큰이 유효한 토큰인지 확인하는 것이 중요하기 때문에, 클라이언트로부터 받은 JWT의 헤더, 페이로드를 서버의 Key 값을 이용해 시그니처를 다시 만들고 이를 비교하며 일치했을 경우 인증을 통과시킴
📚 JWT는 서명(인증) 목적이다
- JWT는 Base64로 암호화를 하기 때문에 디버거를 사용해서 인코딩된 JWT를 1초 만에 복호화할 수 있음
- 복호화하면 사용자의 데이터를 담은 Payload 부분이 그대로 노출되어 버림
- 그래서 페이로드에는 비밀번호와 같은 민감한 정보는 넣지 않음
- 토큰 인증 방식 자체가 빛 좋은 개살구라고 생각할 수 있지만, 토큰의 진짜 목적은 정보 보호가 아닌 위조 방지다
- 시그니처에 사용된 비밀키가 노출되지 않는 이상 데이터를 위조해도 시그니처 부분에서 바로 걸러지기 때문임
📚 JWT 장점
1️⃣ header와 payload를 가지고 있는 signature를 생성하므로 데이터 위변조를 막을 수 있음
2️⃣ 별도의 저장소 필요없음
3️⃣ 토큰에 대한 기본정보와 전달할 정보 및 토큰이 검증됐음을 증명하는 서명 등 필요한 모든 정보는 자체적으로 지님
4️⃣ 클라이언트 인증 정보를 저장하는 세션과 다르게, 서버는 무상태가 되어서 서버 확장성 우수
5️⃣ 토큰 기반으로 다른 로그인 시스템에 접근 및 권한 공유 가능
6️⃣ 소셜 계정을 이용하여 다른 웹서비스에서도 로그인 가능
7️⃣ 모바일 앱에서도 잘 동작(모바일은 세션 사용 불가능)
✅ Tip
- 서버에서는 데이터베이스 조회를 가장 피해야 함
- DB가 터져서 서버도 같이 죽는 경우가 허다함
- JWT 토큰은 DB 조회를 안해도 되는 장점을 가지고 있음
- 만일 payload에 유저 이름과 유저 등급을 같이 두고 보내면, 서버에서는 유저 이름을 가지고 DB 조회해서 유저 등급을 얻지 않아도 바로 원하는 정보를 취할 수 있음
📚 JWT 단점
- self-contained : 토큰 자체에 정보를 담고 있으므로 양날의 검이 될수도
- 토큰 길이: 토큰의 payload에 3종류의 클레임이 저장되기 때문에, 정보가 많아지면 토큰의 길이가 늘어나 네트워크에 과부하
- payload 인코딩 : payload 자체는 암호화된 것이 아니라 base64 로 인코딩된 것이 때문에, 중간 payload를 디코딩하면 데이터를 볼 수 있으며, payload에 중요 데이터는 넣지 않아야 함
- store token: stateless 특징을 가지고 있기 때문에, 토큰은 클라이언트 측에서 관리하고 저장해야 함. 토큰 자체를 탈취당하면 대처하기 어려움
📚 JWT의 Access Token, Refresh Token
- JWT도 토큰 탈취 위험성이 있기 때문에, access token, refresh token으로 이중으로 나누어 인증 방식
- 액세스 토큰과 리프레시 토큰 둘 다 JWT이다. 다만, 토큰이 어디에 저장되고 관리되느냐에 따른 사용차이일 뿐
1️⃣ Access Token : 클라이언트가 갖고 있는 실제로 유저의 정보가 담긴 토큰, 클라이언트에서 요청이 오면 서버에서 해당 토큰에 있는 정보를 활용하여 사용자 정보에 맞게 해당 응답을 진행
2️⃣ Refresh Token : 새로운 액세스 토큰을 발급해주기 위해 사용하는 토큰으로 짧은 수명을 가지는 액세스 토큰에게 새로운 토큰을 발급해주기 위해 사용, 보튼 데이터베이스에 유저정보와 같이 기록
✅ 정리하자면,
액세스 토큰은 접근에 관여하는 토큰, 리프레시 토큰은 재발급에 관여하는 토큰의 역할
✅ Tip
- 만약 맥세스 토큰만을 이용하면, 발급된 이후 서버에 저장되지 않고 클라이언트에 저장되어 토큰 자체로 검증을 하며 사용자 권한 인증을 진행하기 때문에, 액세스 토큰이 탈취되면 토큰이 만료되기 전까지 토큰을 획득한 사람은 누구나 권한 접근이 가능해진다는 문제점이 있음
- 그래서 토큰의 유효시간을 부여하여 탈취문제를 대응할 수 있지만, 유효기간이 짧을 경우 그만큼 사용자는 로그인을 자주해야 하는 번거로움이 생김
- 이러한 문제를 해결하기 위해 리프레시 토큰을 생성하는 것. 추가적인 토큰을 활용하여 토큰을 이중 장막을 쳐서 보다 보안을 강화하는 식으로 보면 됨
'프론트엔드 👩🏻💻' 카테고리의 다른 글
| [패키지매니저] yarn vs npm 정리 ✨ (0) | 2024.02.22 |
|---|---|
| [프론트엔드 언어 ] 프론트엔드 언어 정리 ✨ (React, Vue.js, Angular) (0) | 2024.02.14 |
| OSI 7계층 정리 ✨ (0) | 2024.01.18 |
| 정규표현식 메타 문자 정리 ✨ (0) | 2024.01.17 |
| git 명령어 모음 (0) | 2024.01.12 |